Branding and UI for launching Grow My Tree

Project synopsis
For the launch of Grow My Tree, the brand should come to life through a logo, imagery, color palette, graphics, typography and landing page assets.
My role
I was the lead designer and worked in close collaboration with the founder of the environmental startup. I delivered the branding as well as the user interface design.
Time frame
June - July 2020
What does Grow My Tree do?
GROW MY TREE is an environmental startup that helps to plant trees in the Global South. In a straightforward way private and business users can offset their carbon footprint and select the amount of trees that will be planted through Grow My Tree with the help of local farmers.
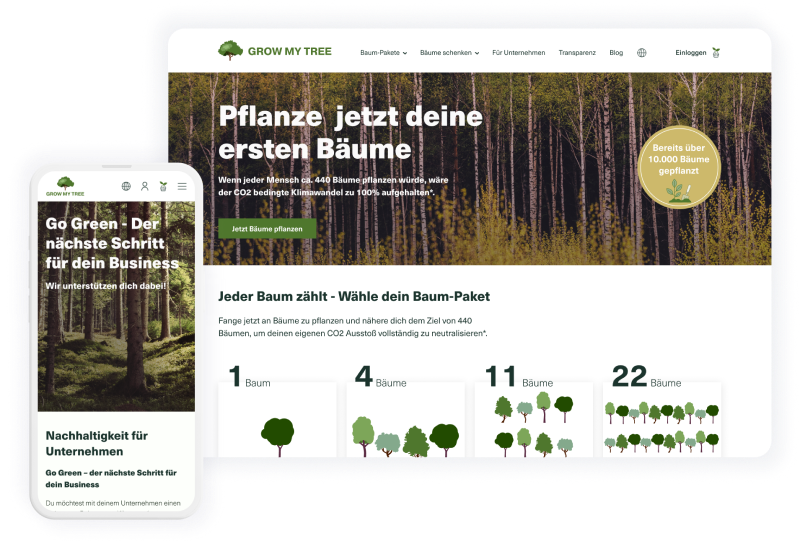
First moods
I was approached by the founder through a referral. I offered to deliver first mood mocks to show potential design directions. The copy and content architecture had been defined by the stakeholder. As per client request, I delivered the drafts for desktop first because the founder could grasp it more easily.


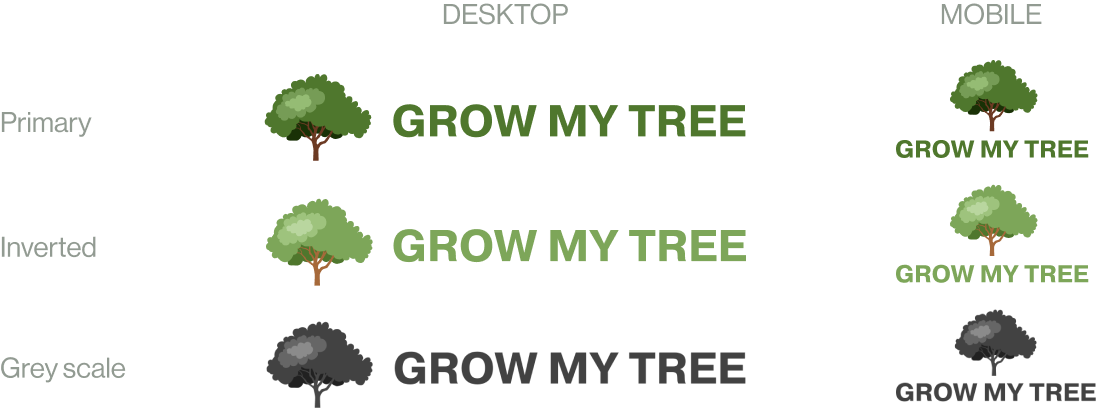
Logo development
One of the first parts of the briefing was to develop a company logo. The client requested a combination mark logo consisting of a tree element and the company name. I explored different typefaces and variations of the graphic element.

Final designs:

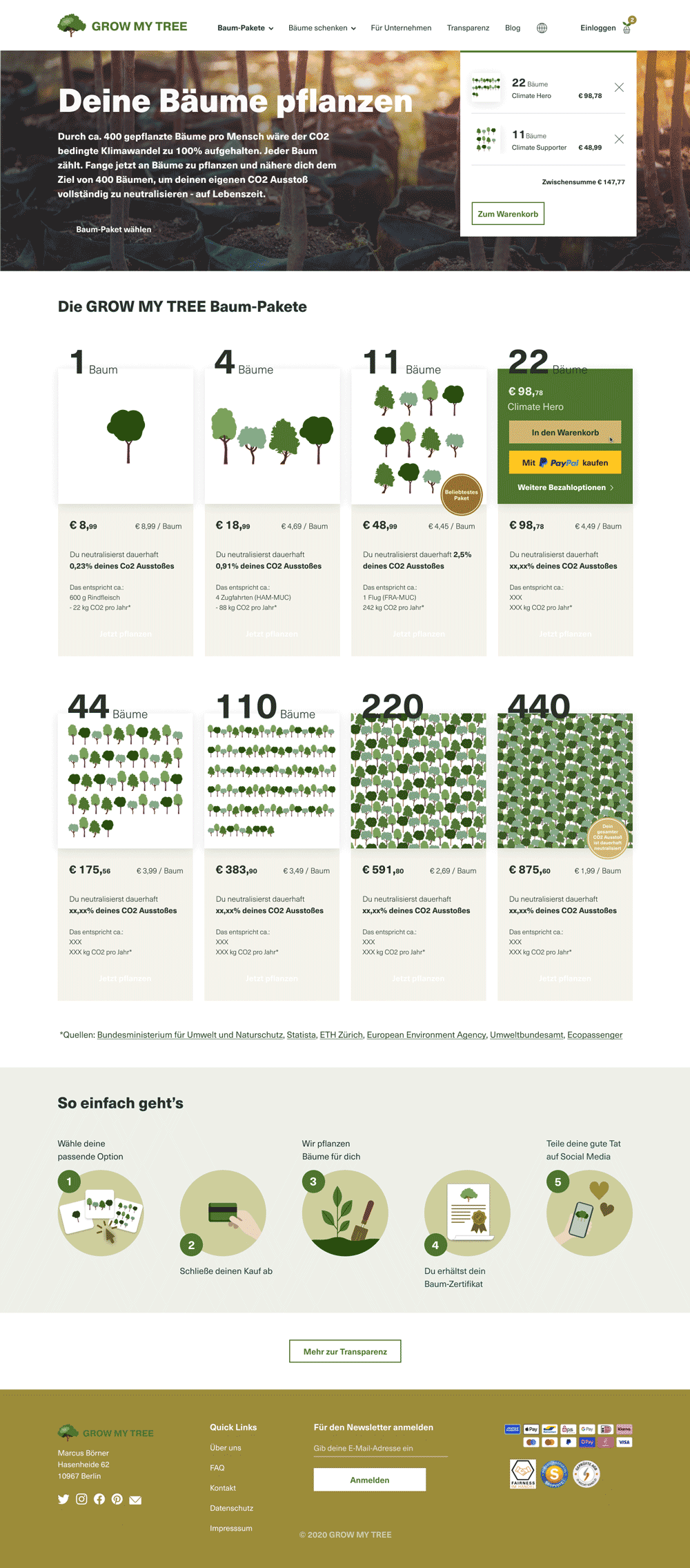
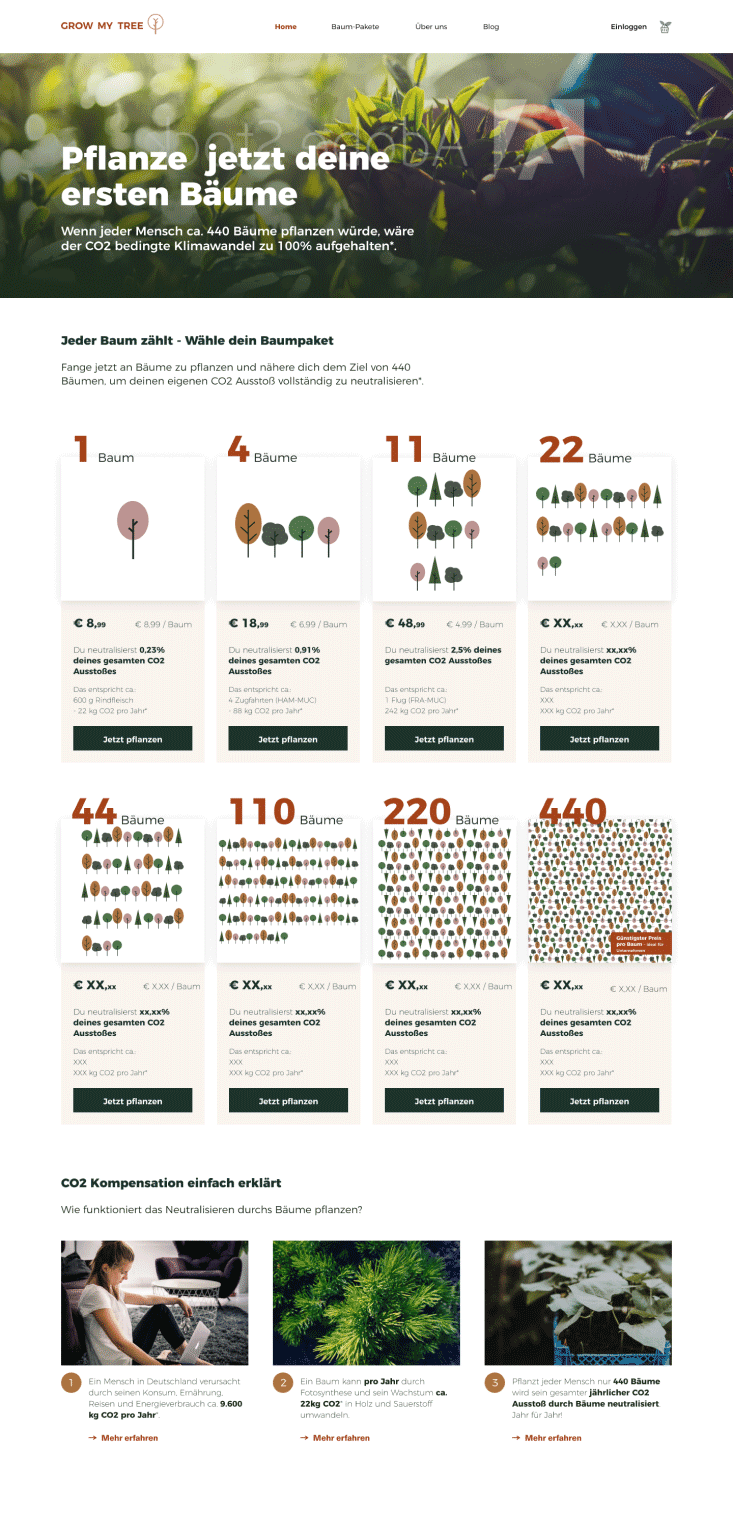
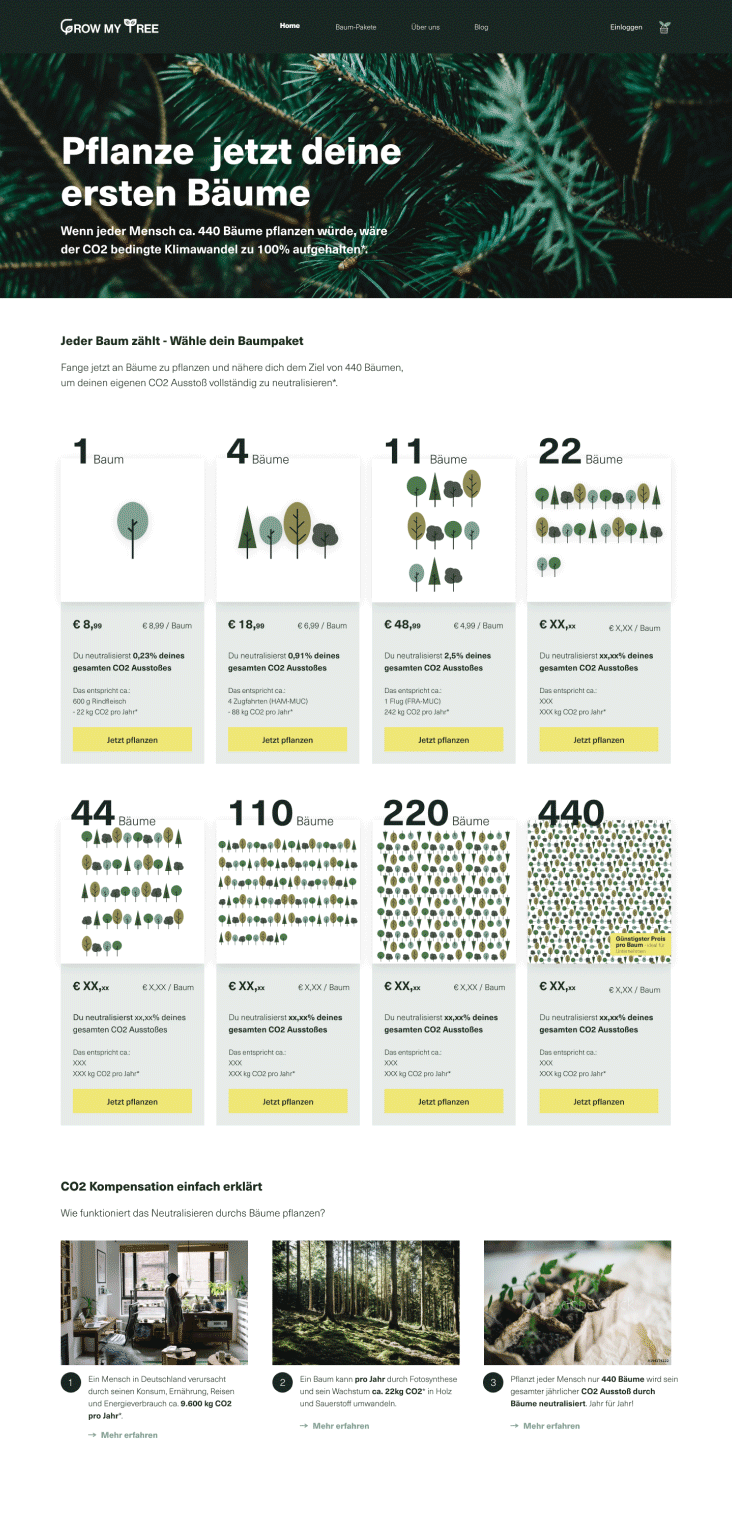
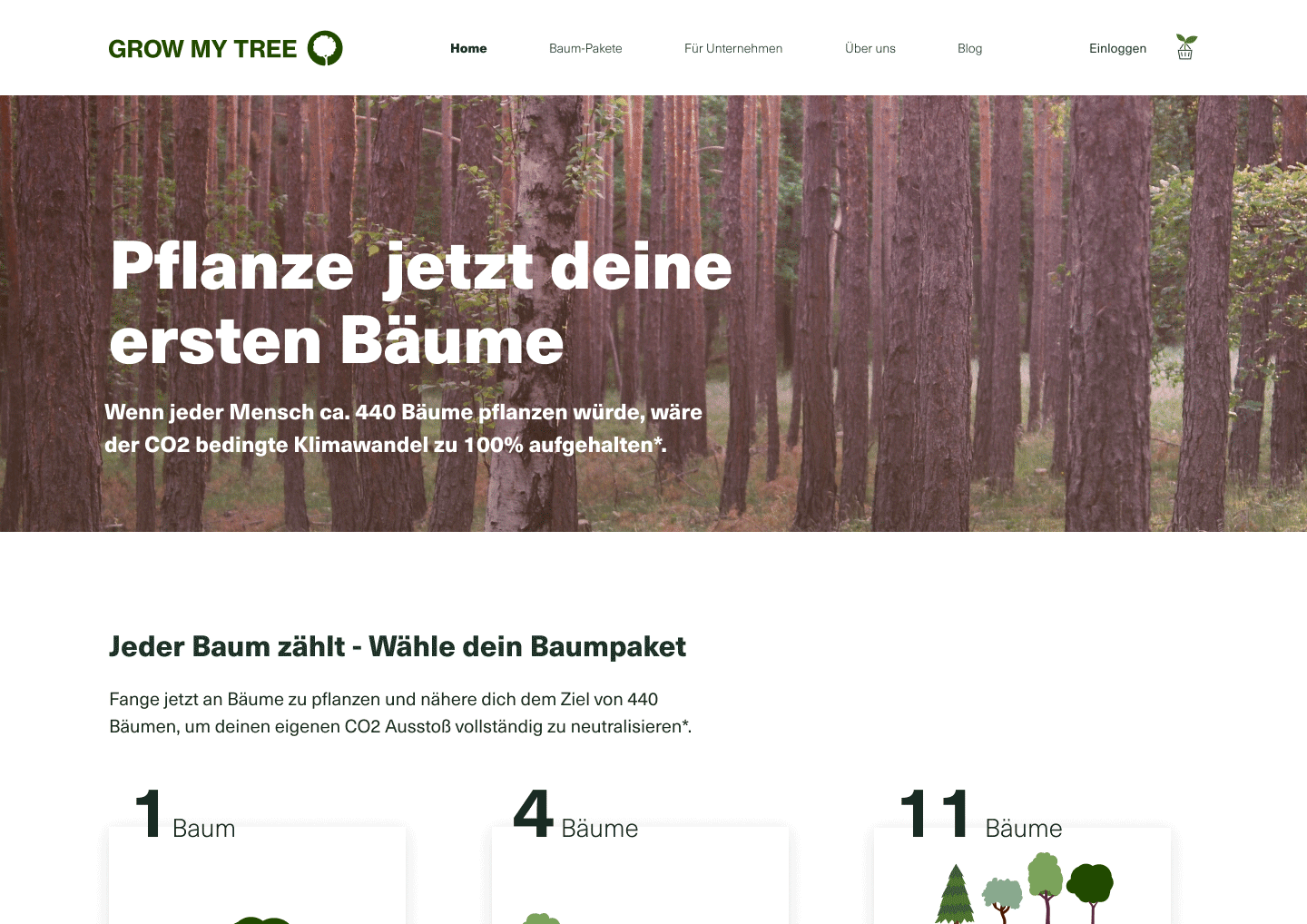
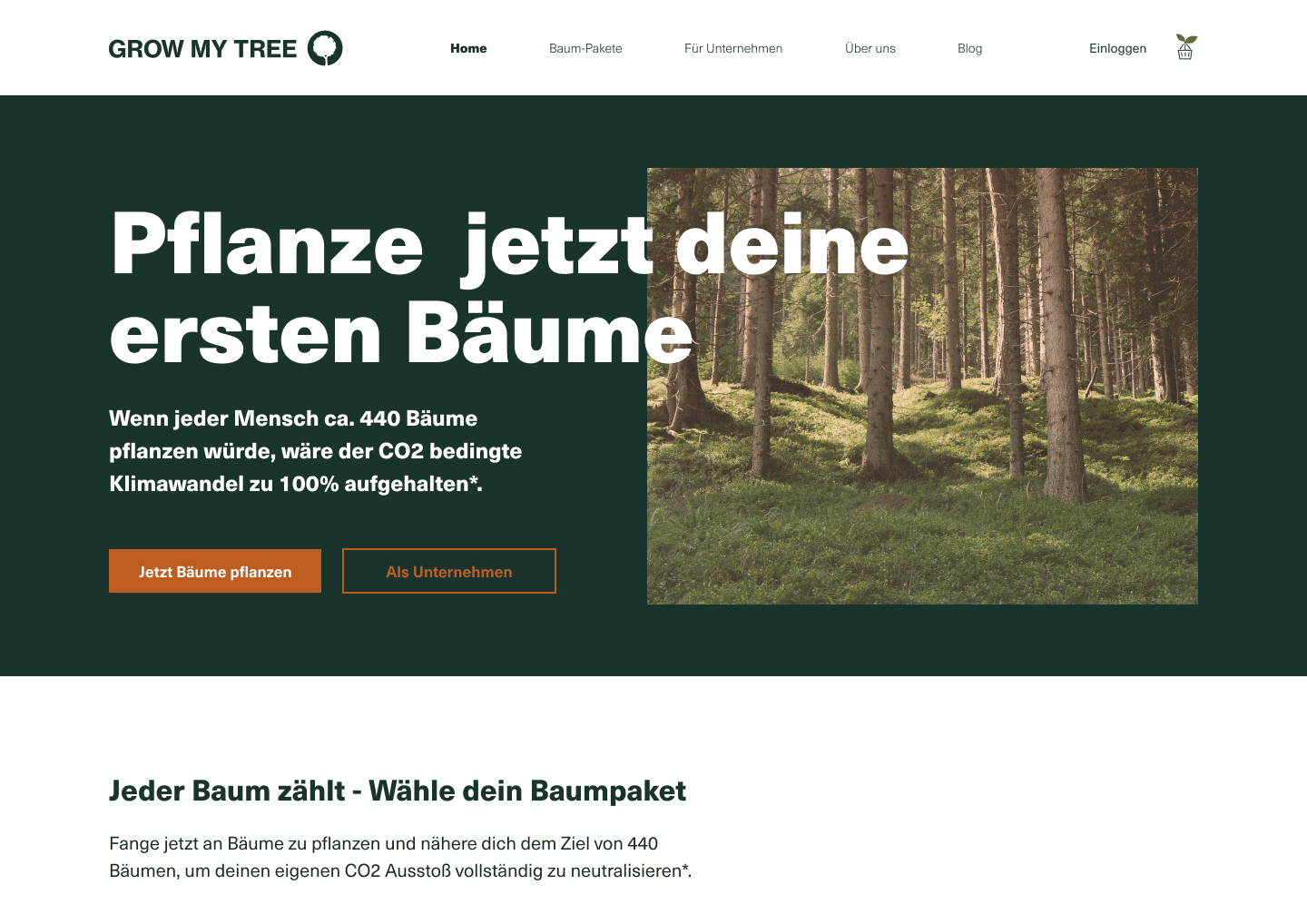
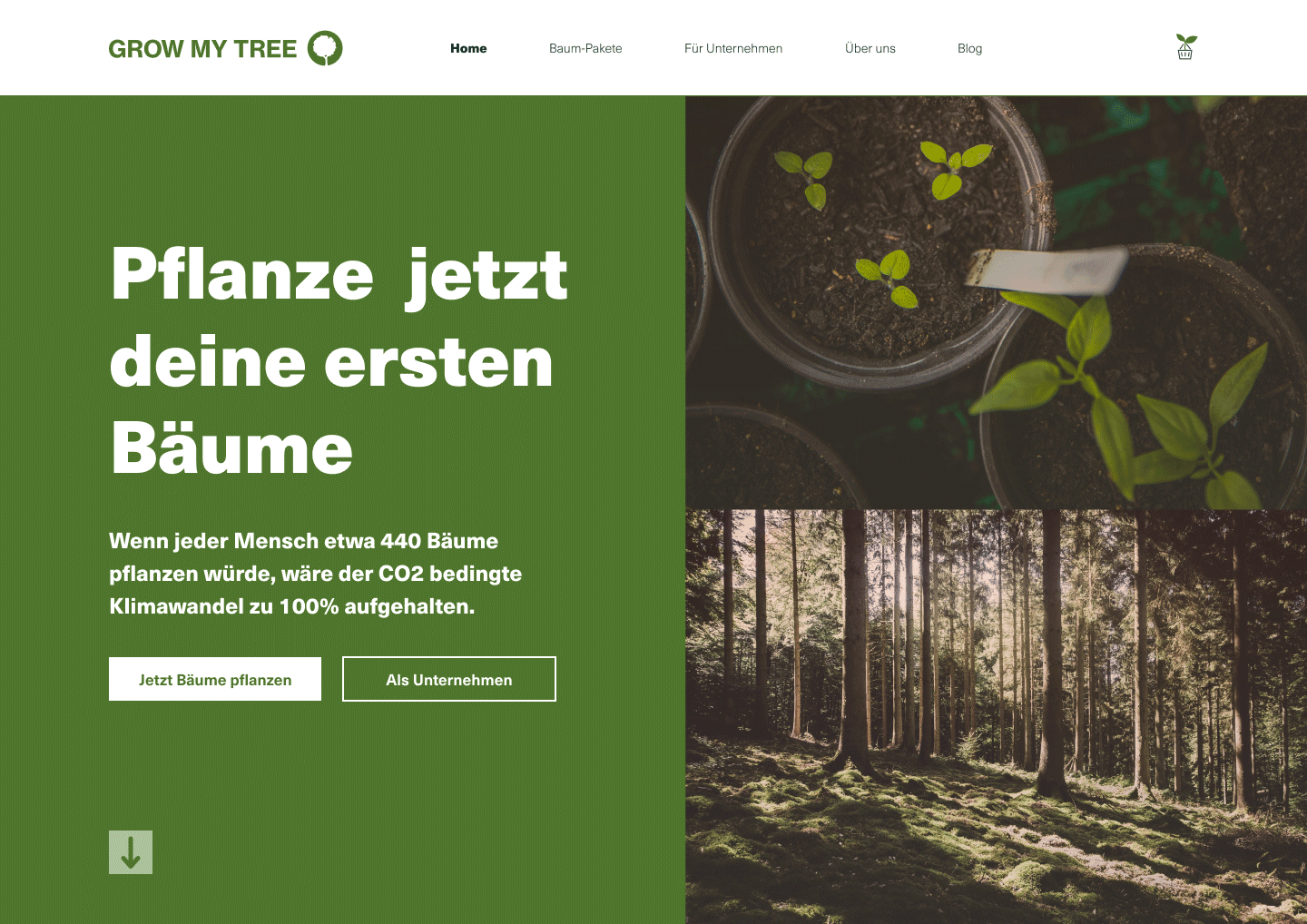
Above the fold exploration
I delivered options for the hero section and possible color schemes and in close collaboration and quick feedback cycles, the final design was specified.



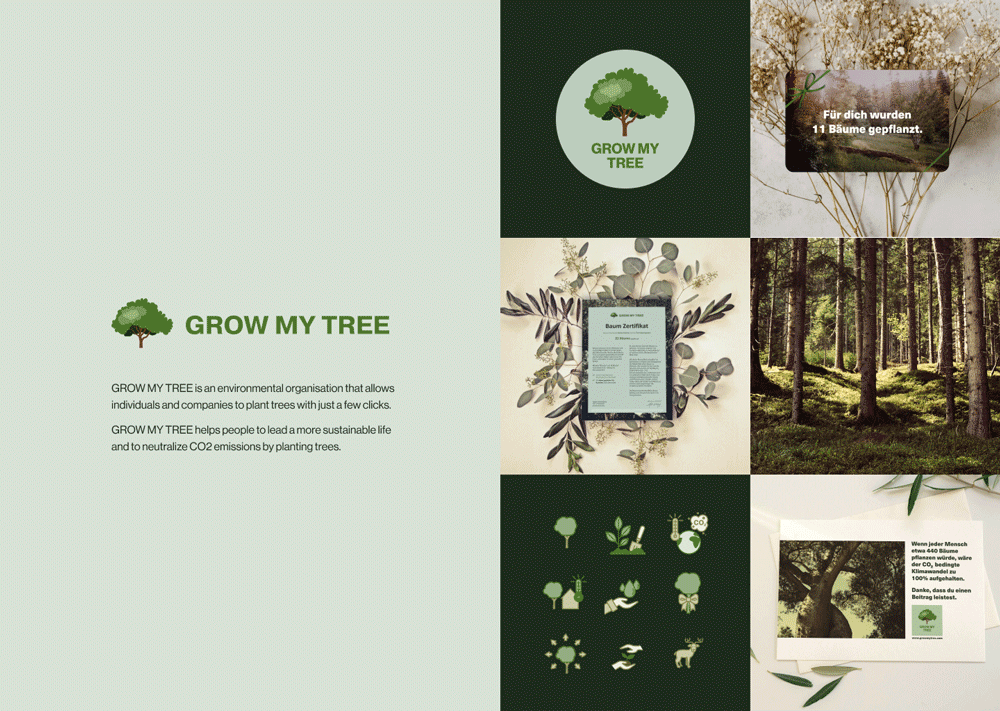
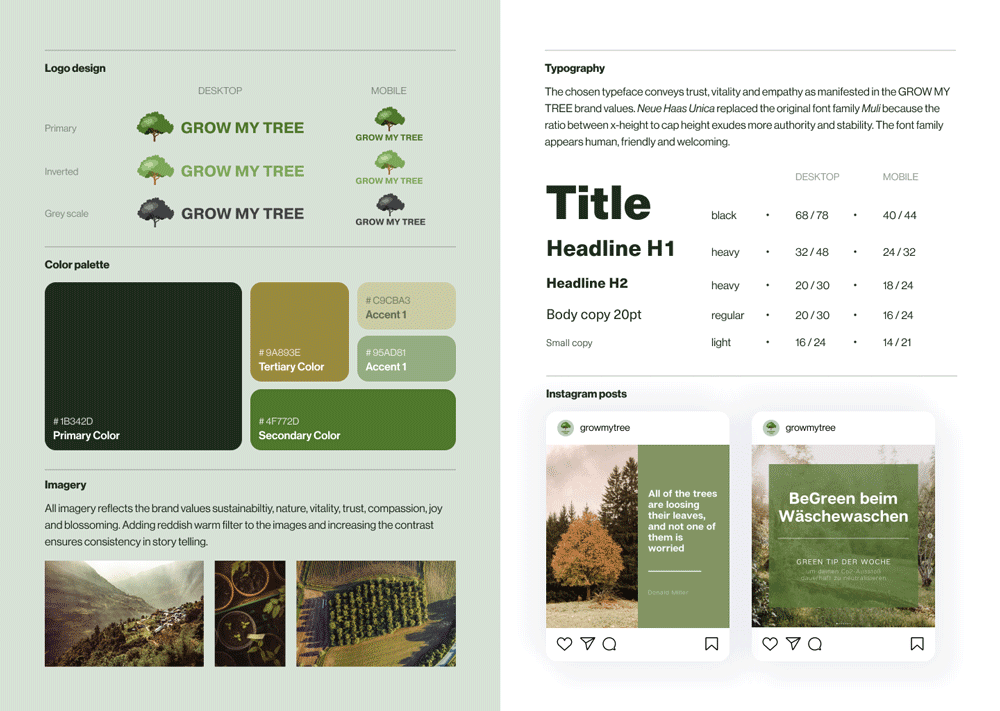
Brand book
It was part of the project to deliver branding elements to communicate the brand values: vitality, sustainability, trustworthiness and compassion.
In order to guarantee consistency in my designs, I created a small style guide in parallel to developing the user interfaces for the shop.
I was also asked to deliver imagery for the website and export them with a vibrant edit to make them appear on brand.


Iconography
I created an icon set to communicate custom brand messages such as seedling, collaboration or climate change.
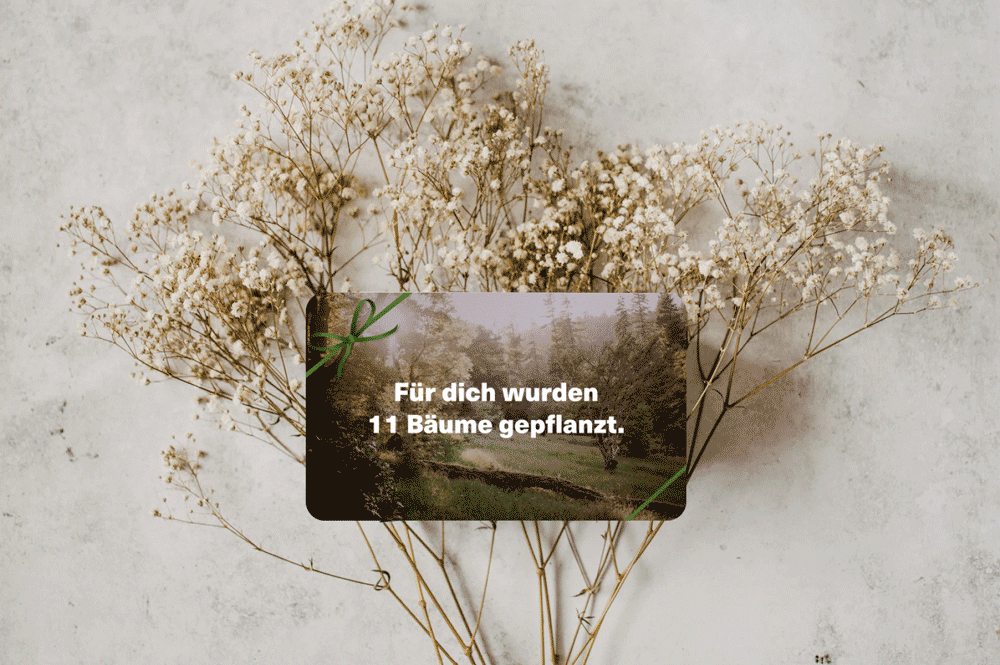
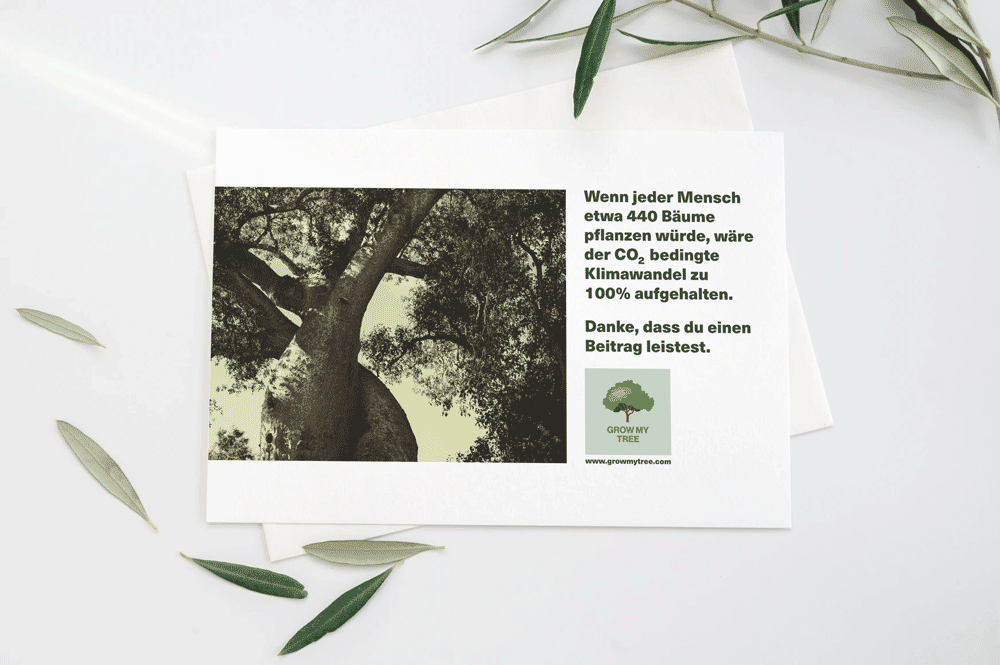
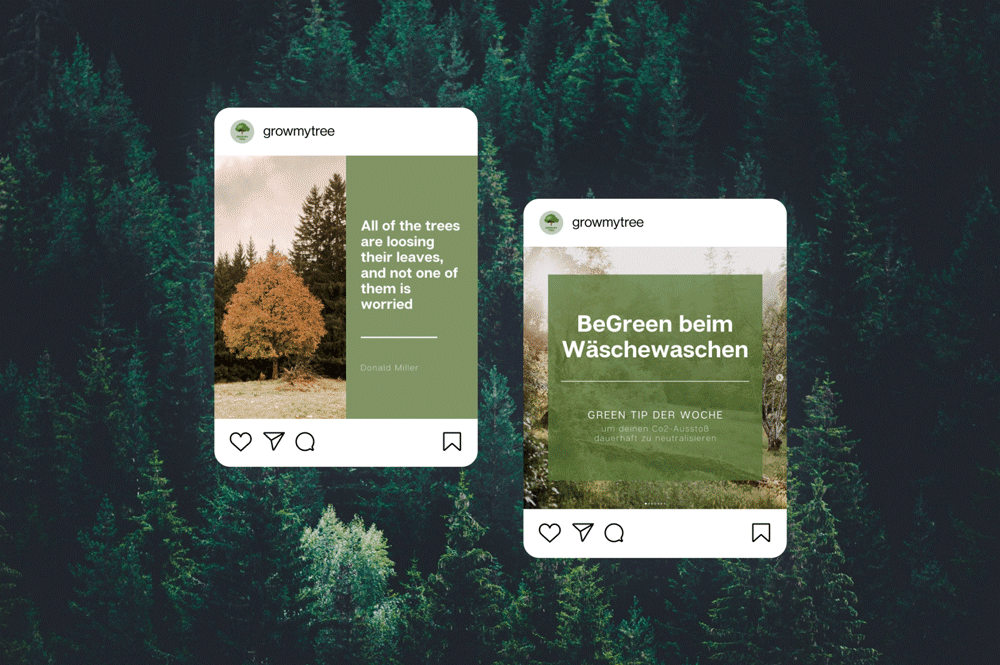
Social media and marketing assets
As a lead designer, I was also asked to create marketing materials such as an e-mail signature, gift card designs, tree certificates and social media layouts for different types of content.



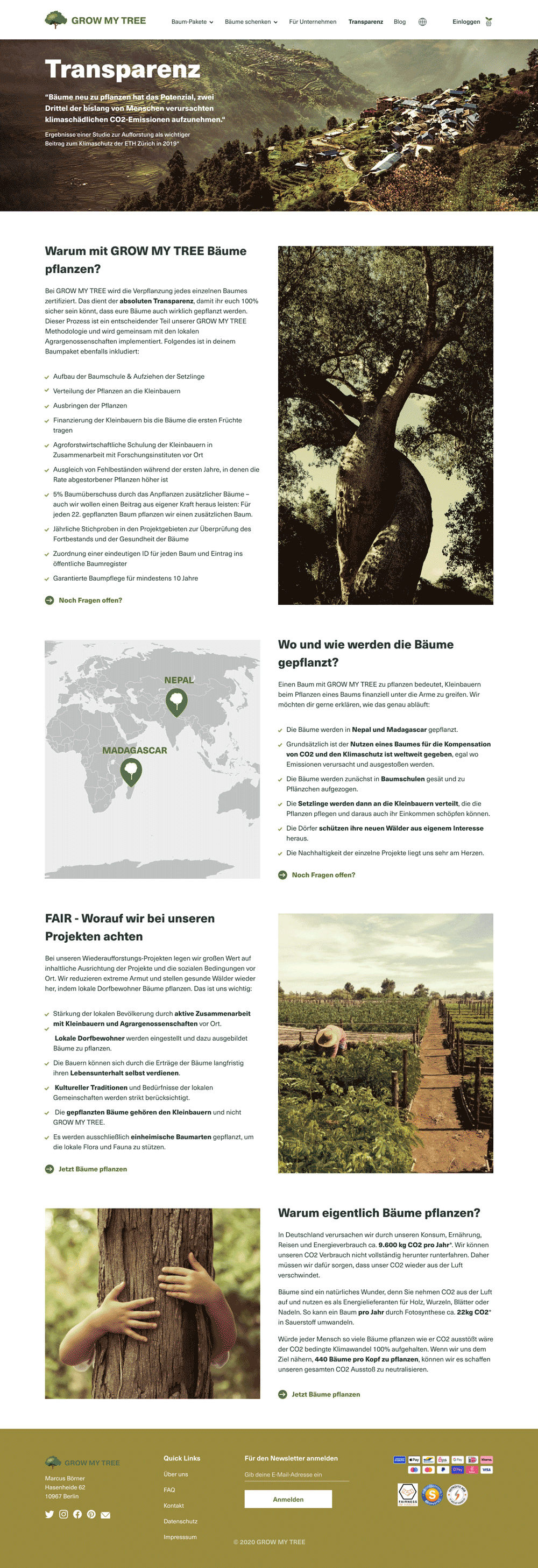
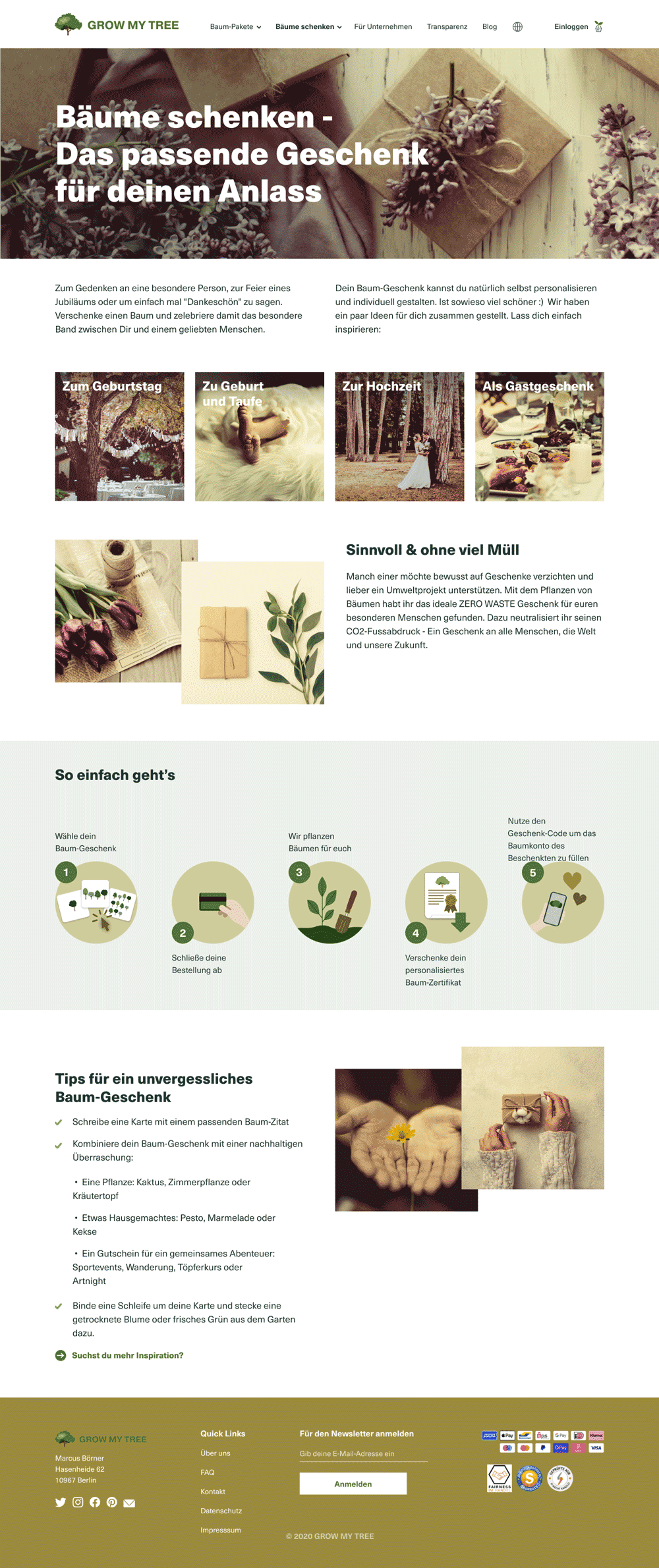
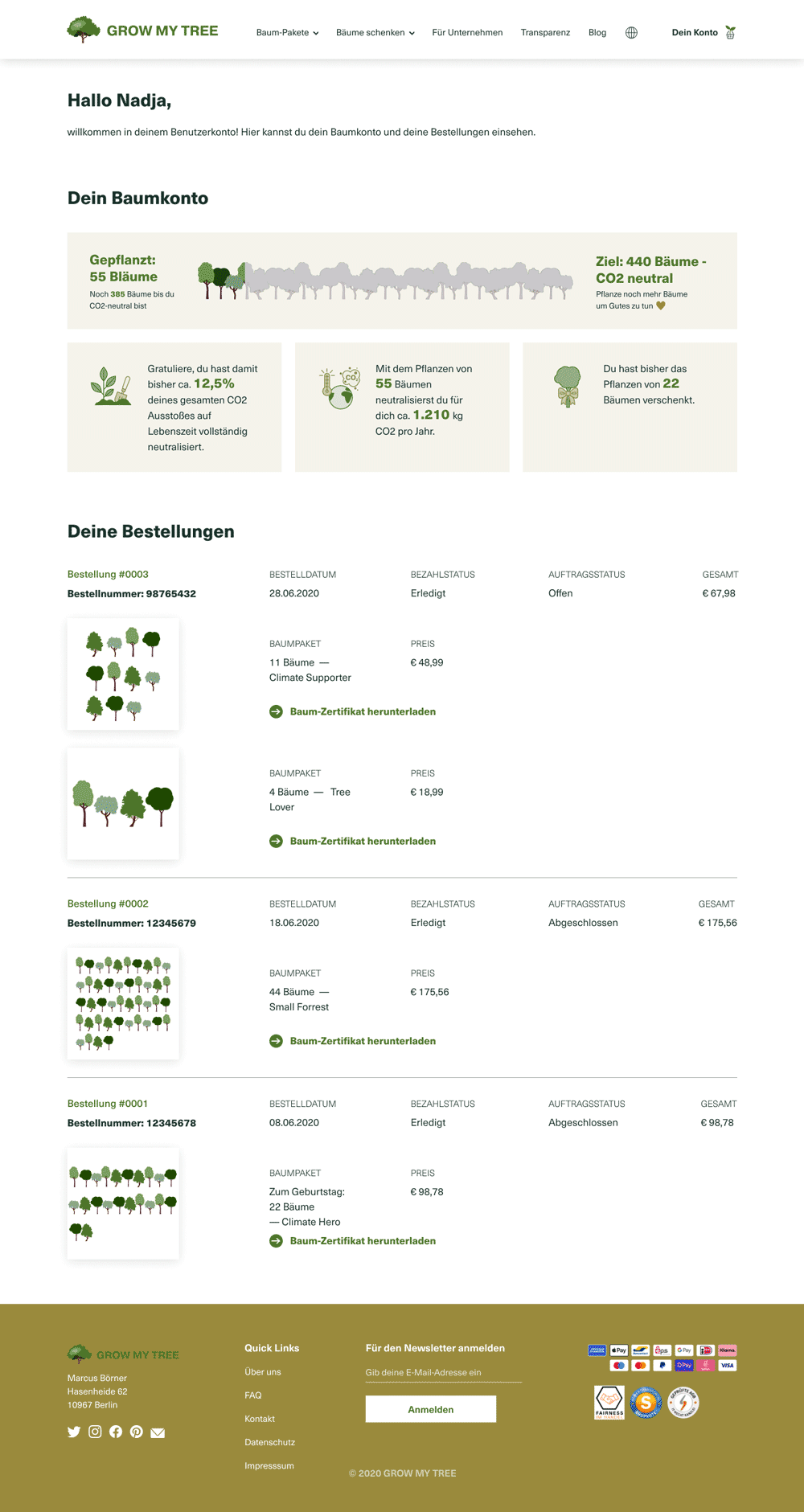
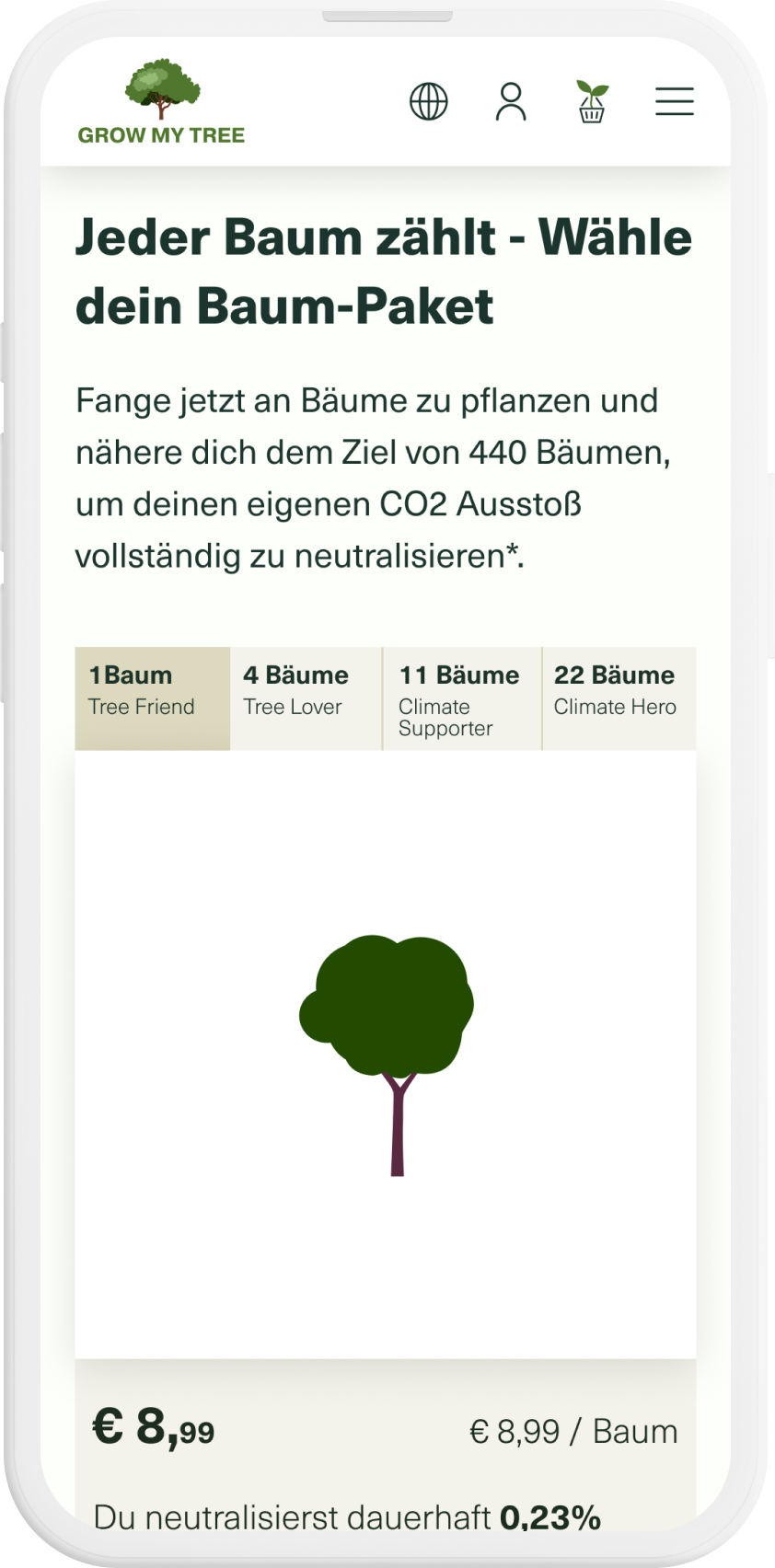
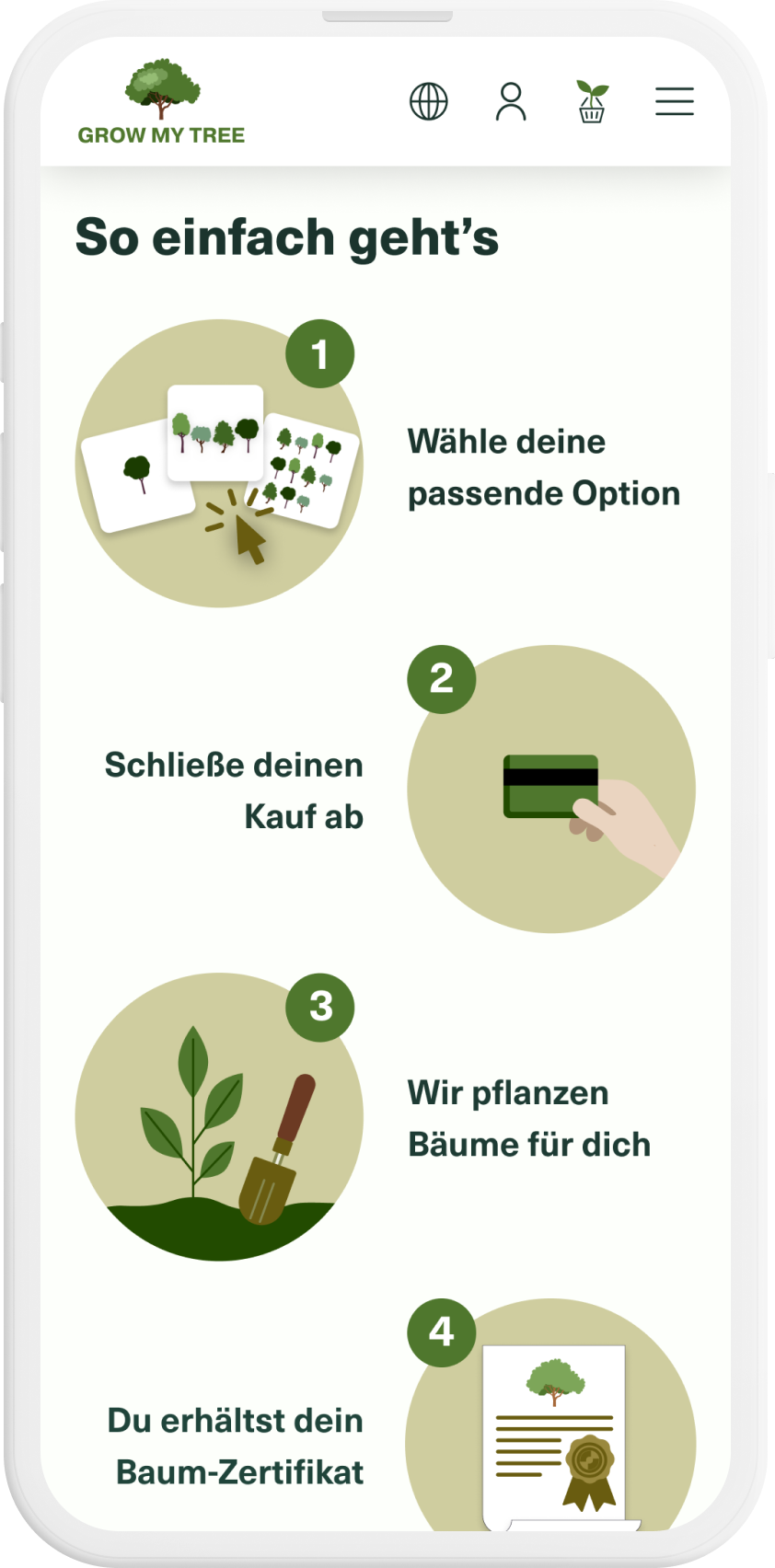
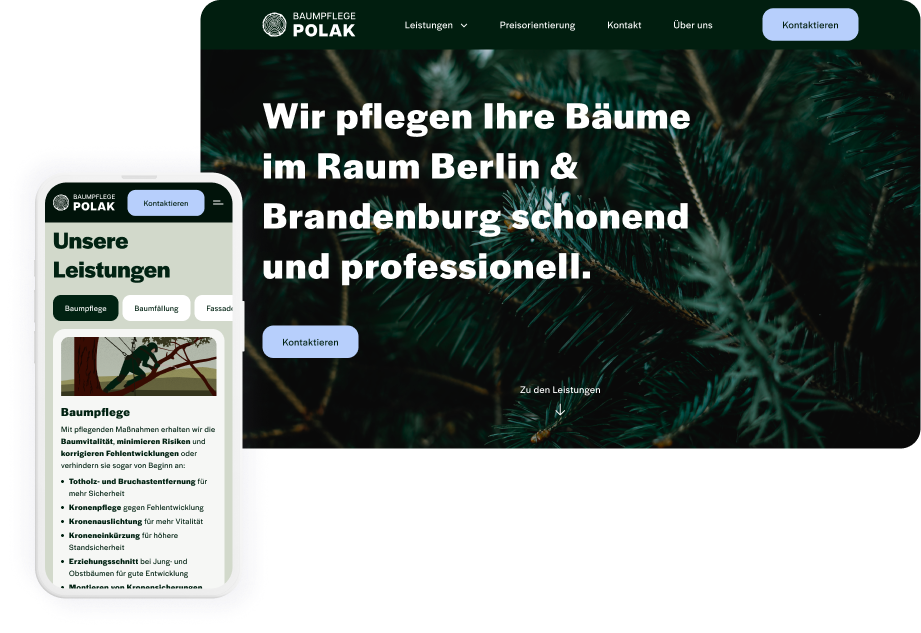
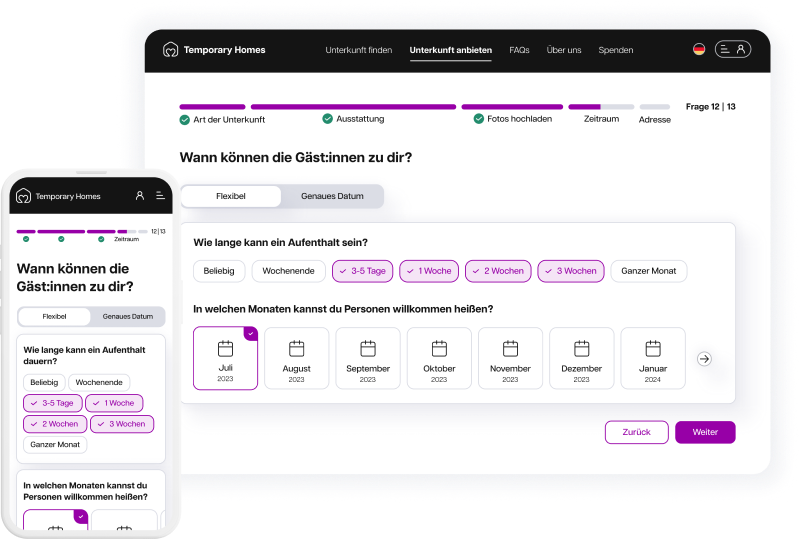
Example screens
The design language was applied throughout the shop, including checkout and account screens, product pages and pages about the company as well es legal information.
Eventually, the handover to the developers was done for a mobile and a destkop version.