
Assigned metrics for tracking:
- Improve conversion rate
- Decrease time on task
- Decrease abandonment rate
Time frame
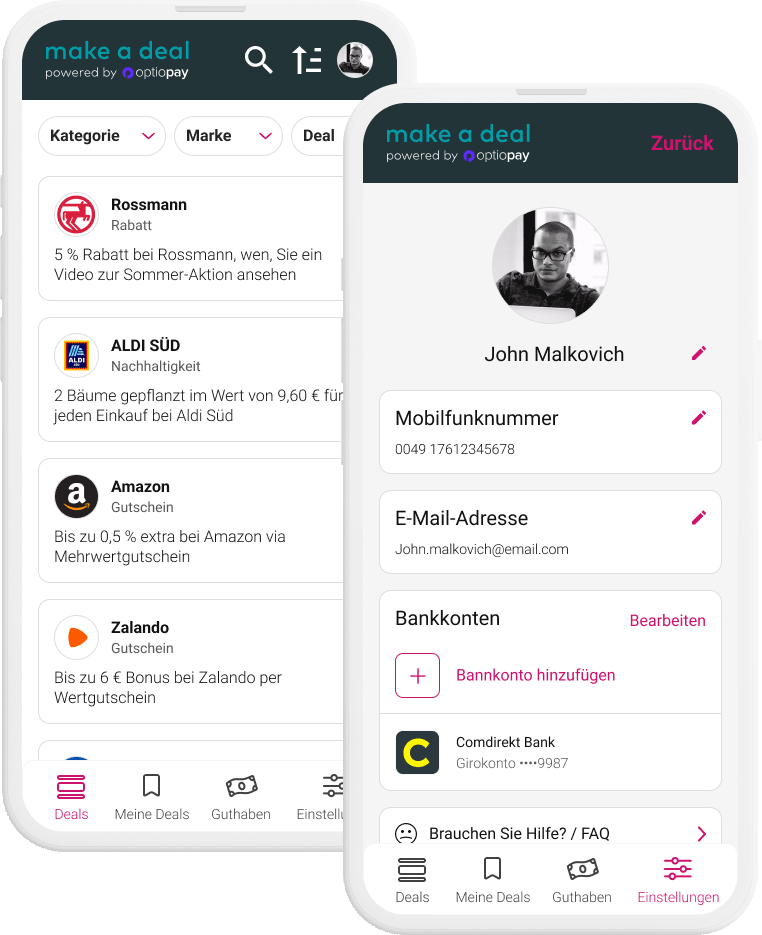
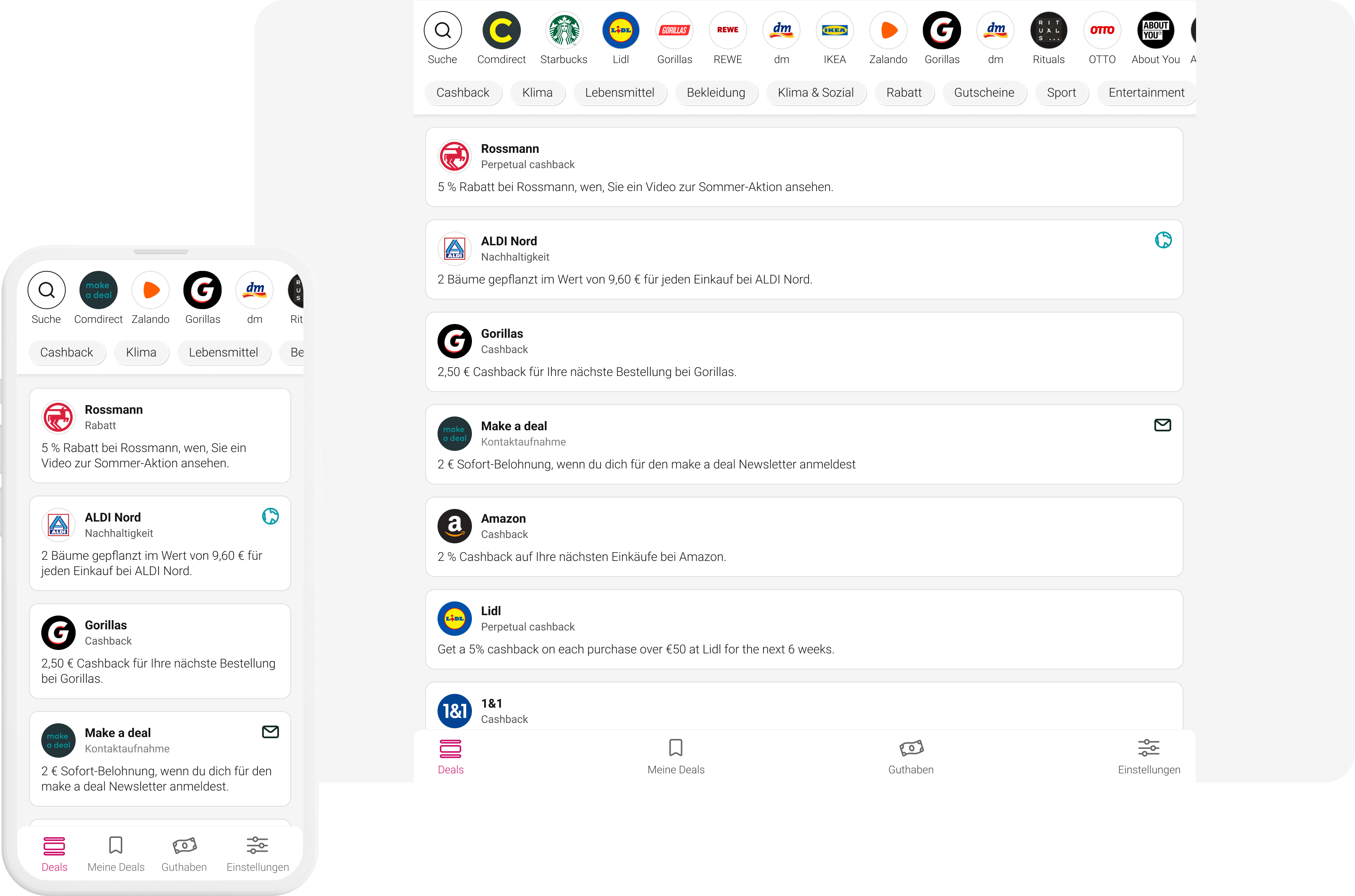
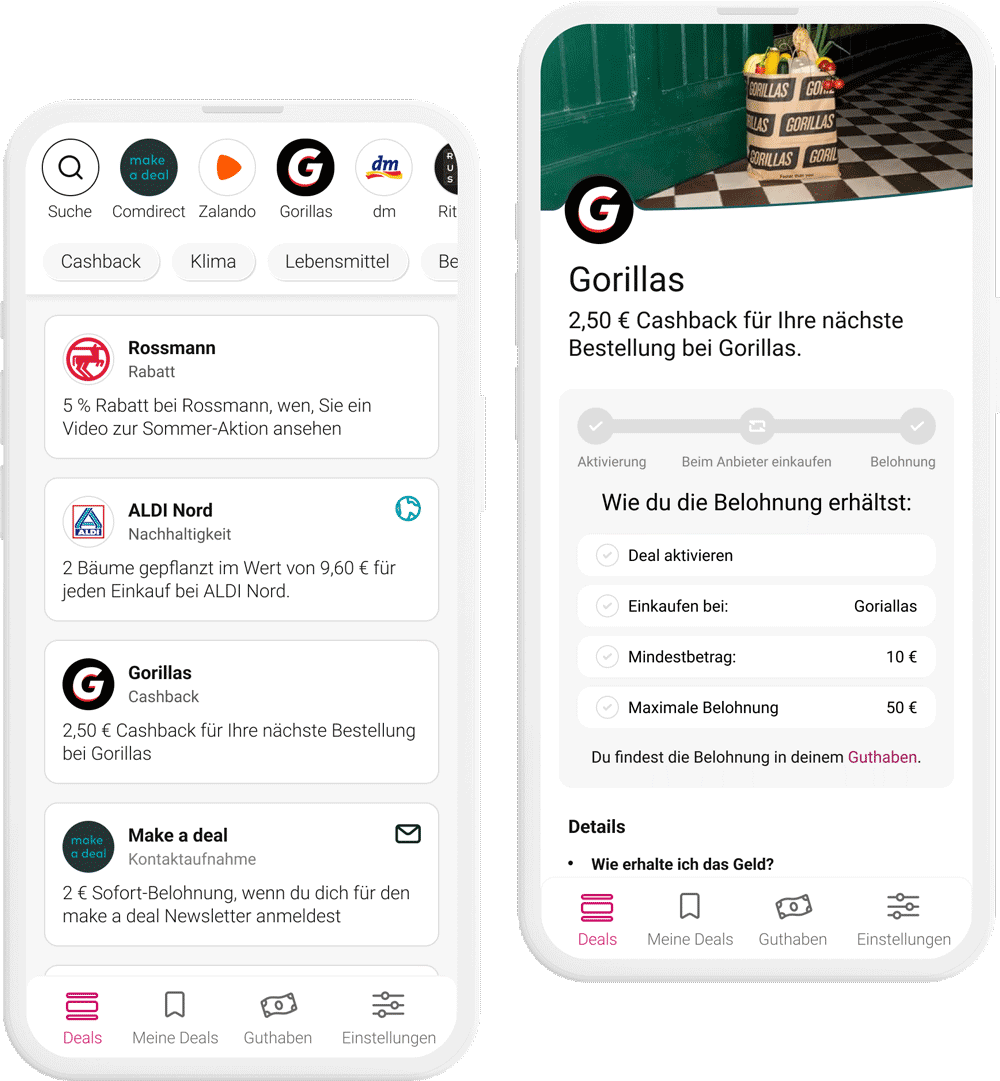
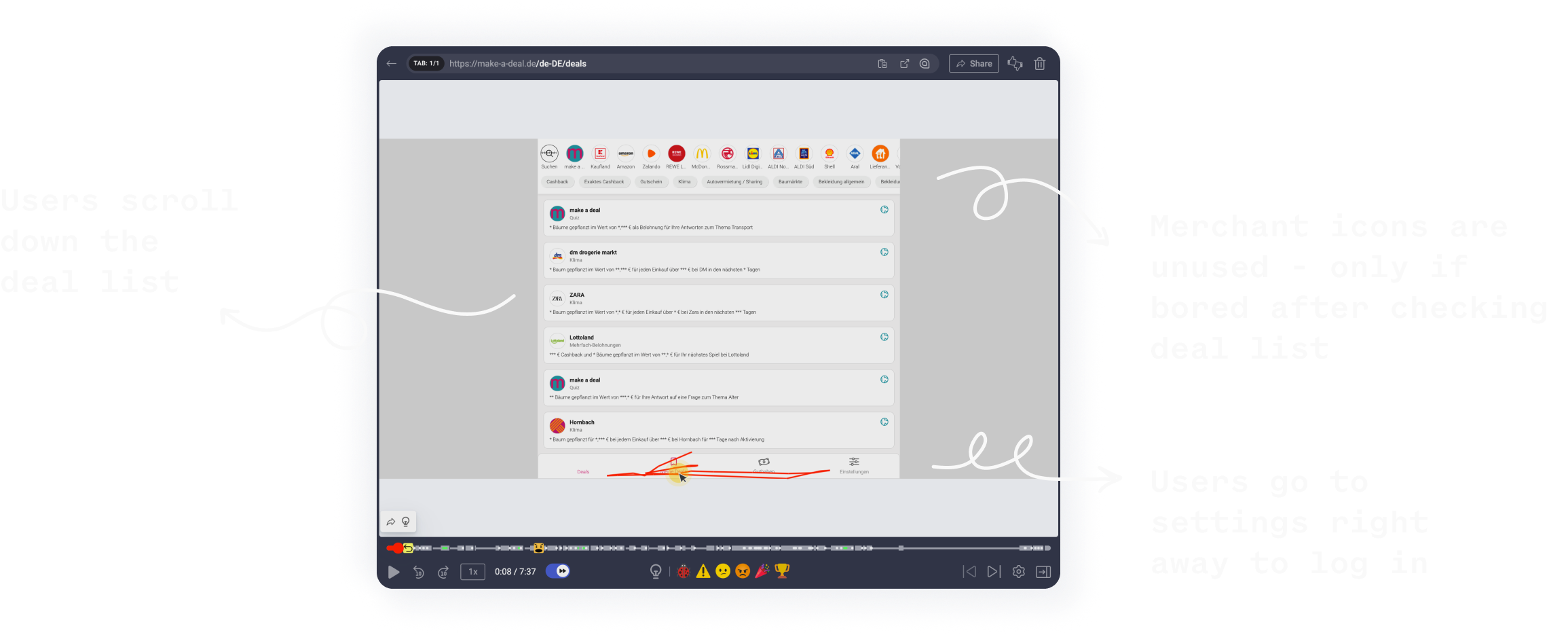
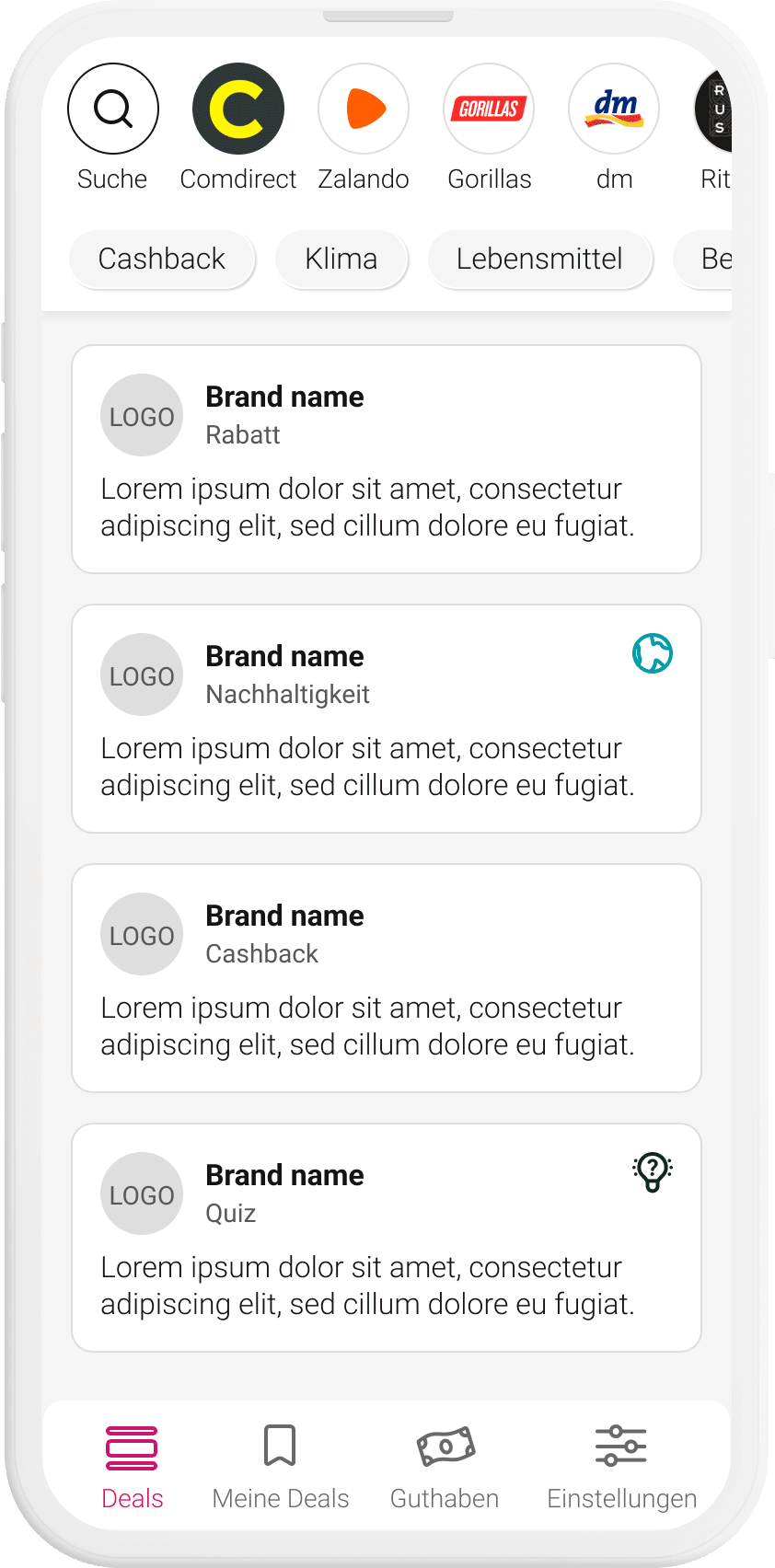
Make a deal is a responsive web application based on open banking. Similar to a loyalty platform users can make use of cashback deals for different brands and get money back for their purchases.



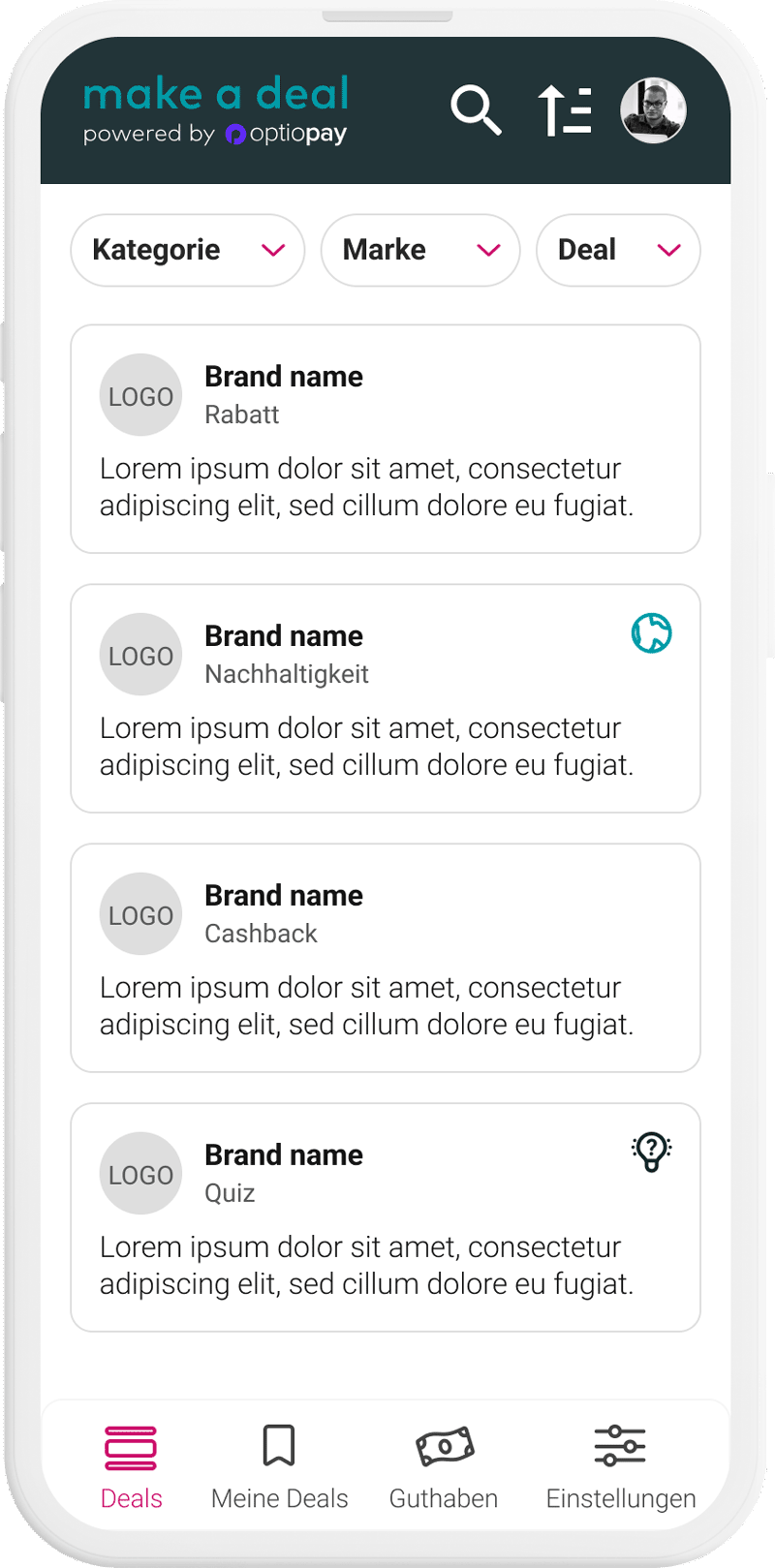
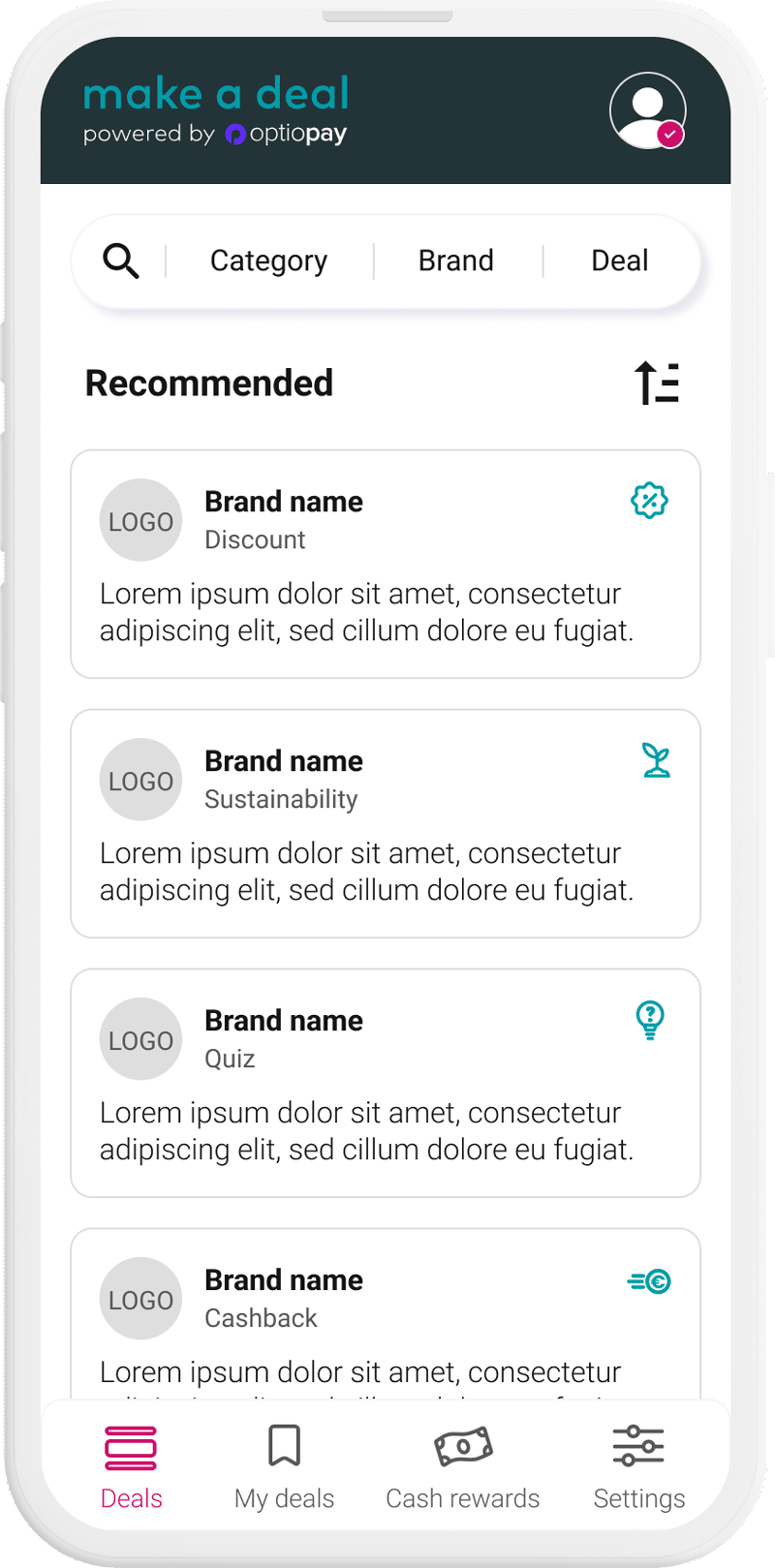
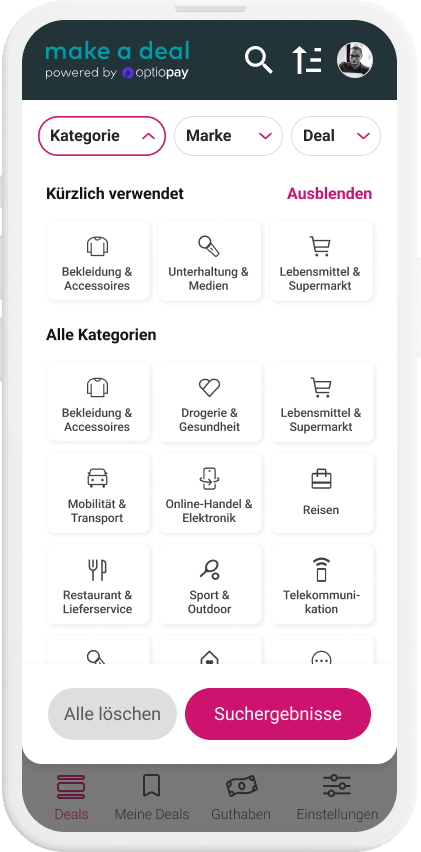
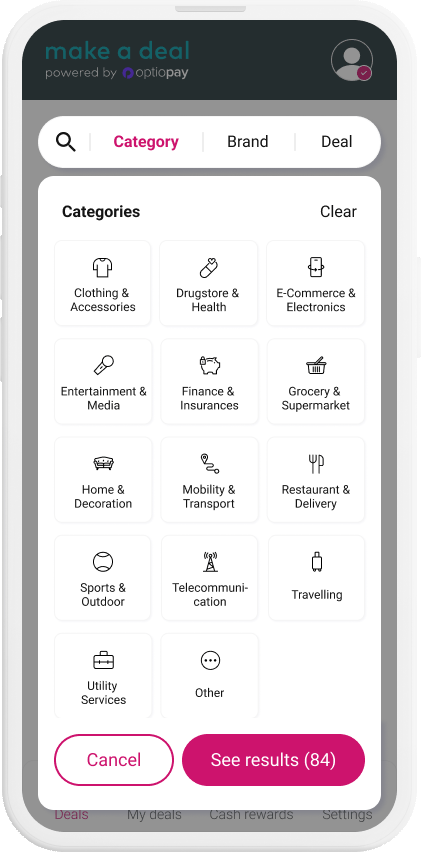
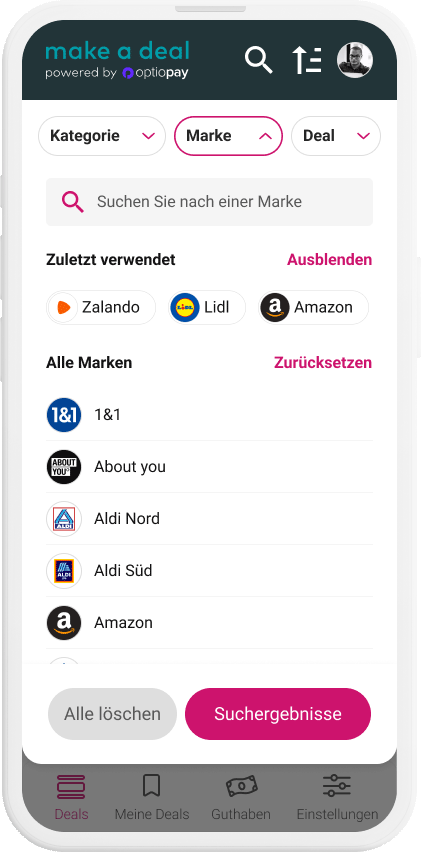
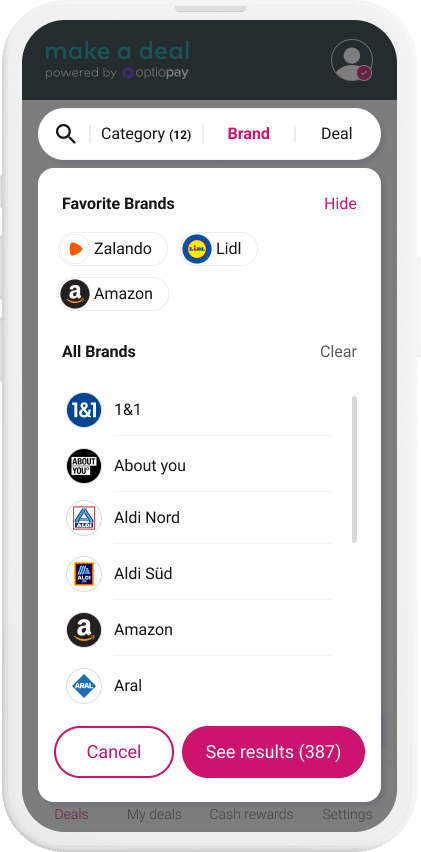
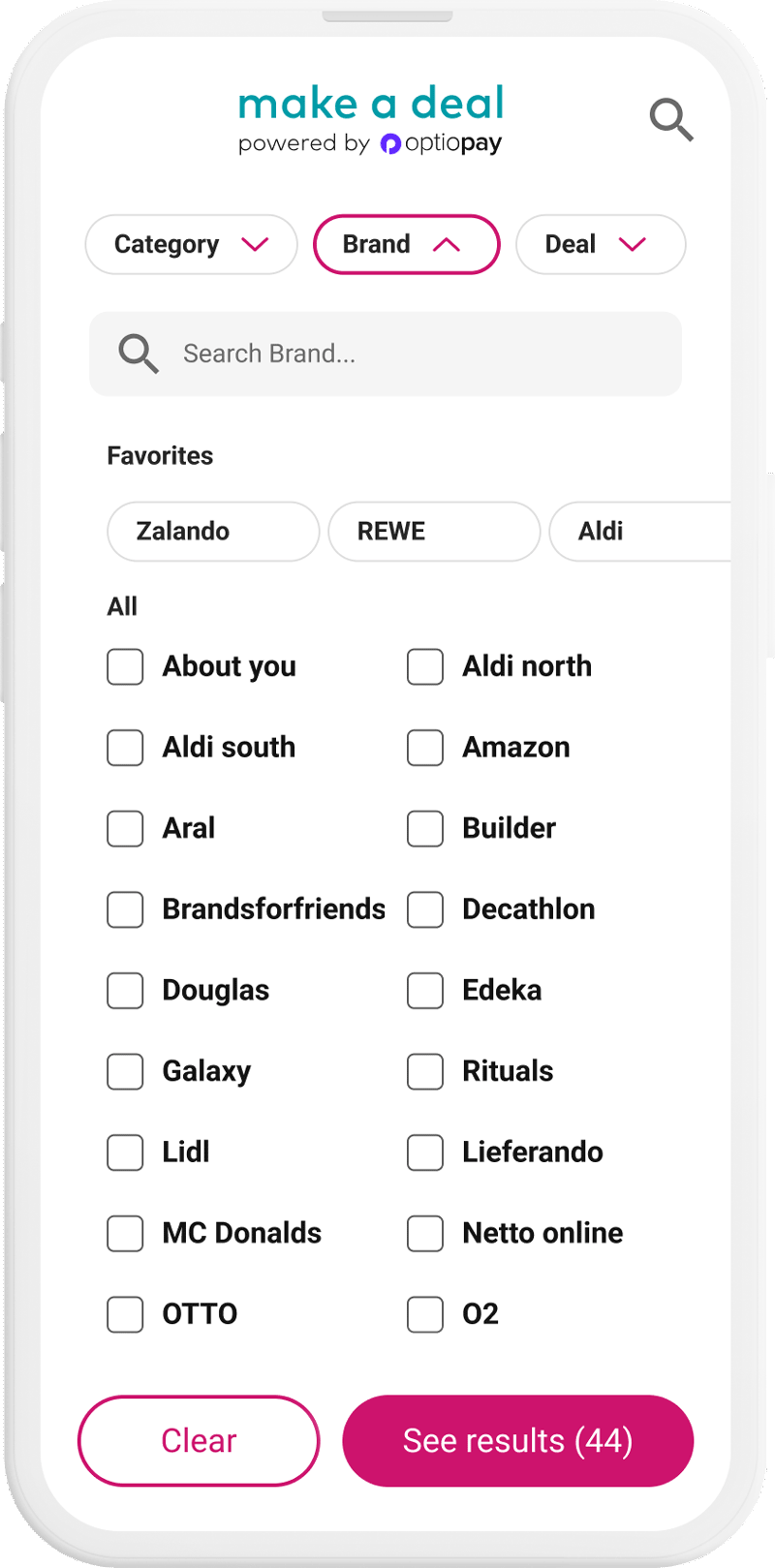
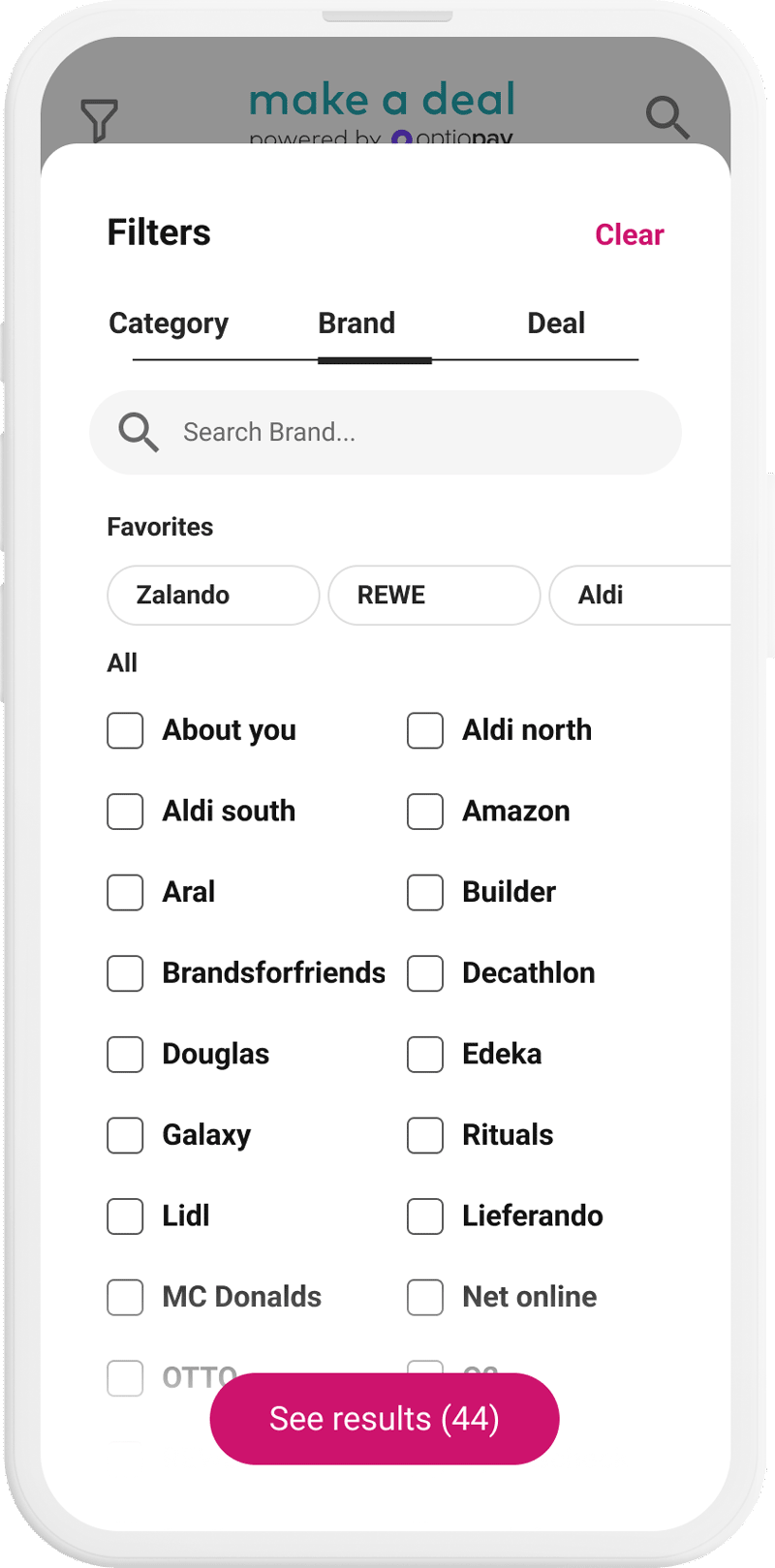
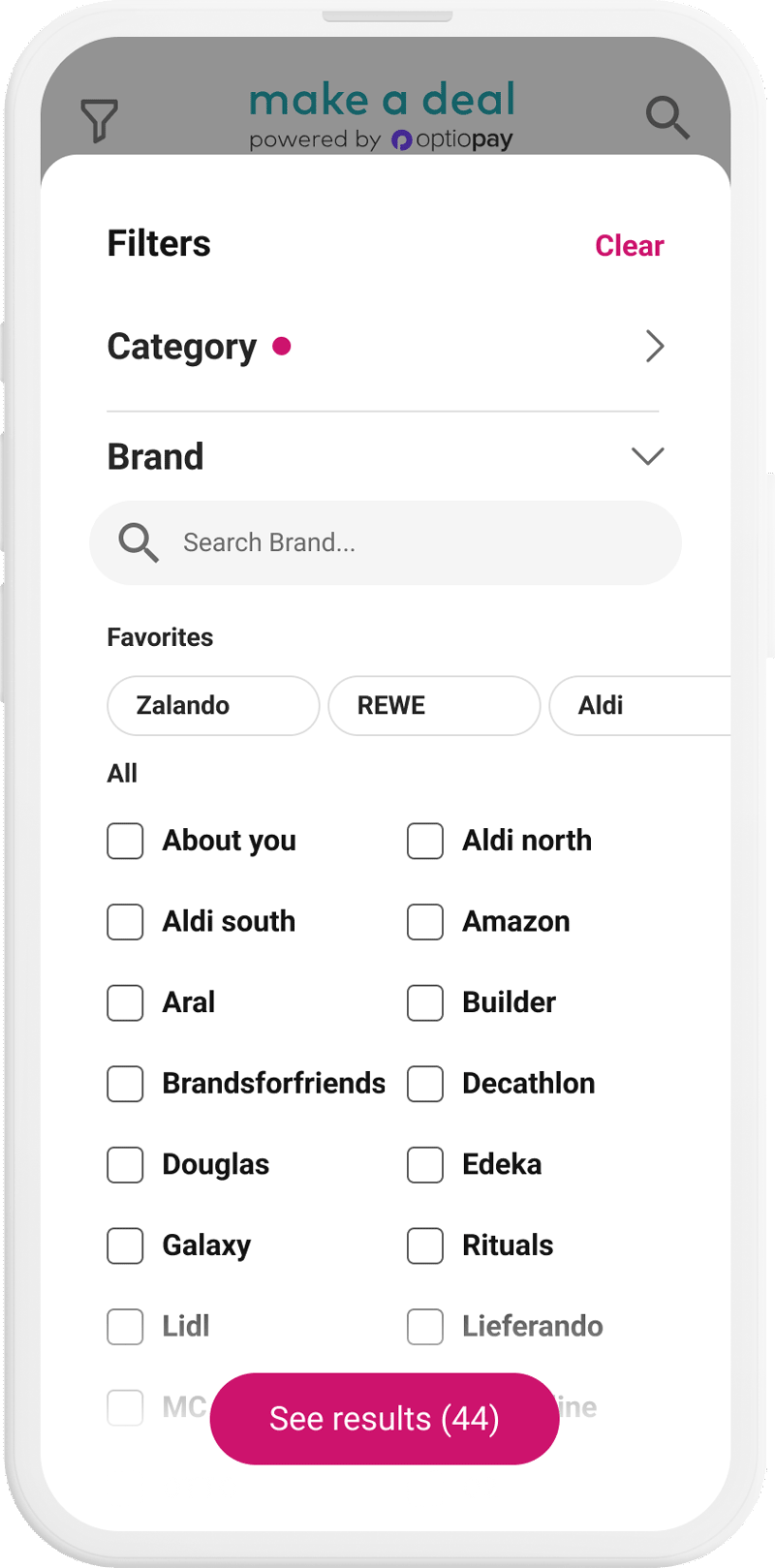
We came up with a design where the filters are clustered into meaningful groups. All the options from before are still covered: industry branches, brands and reward types.
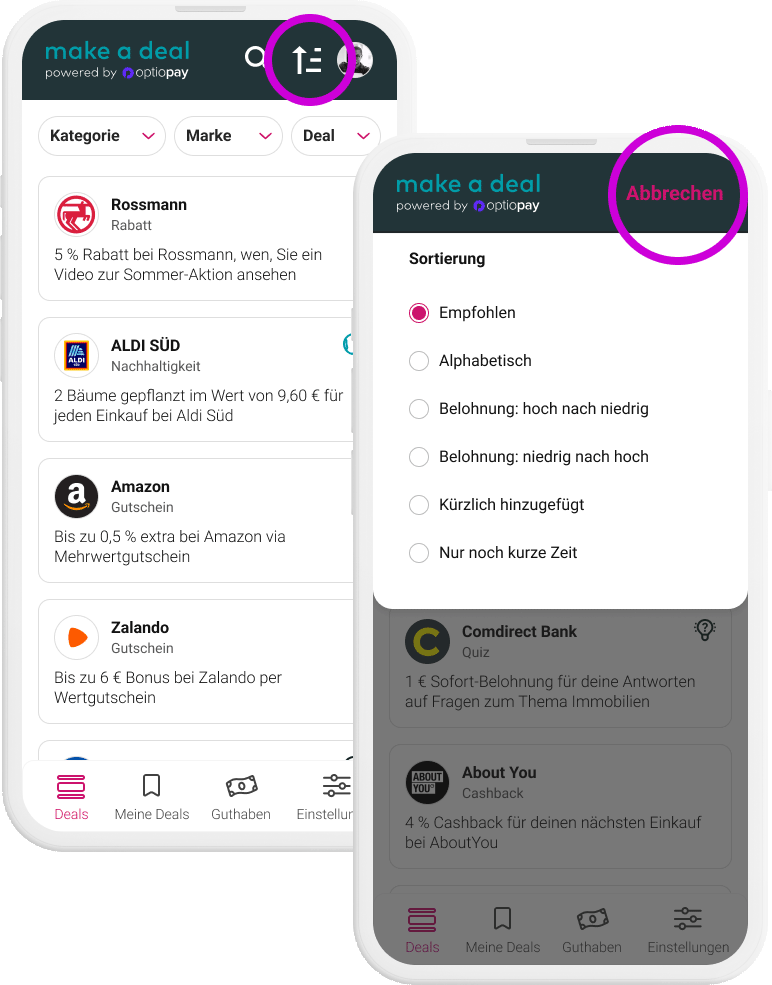
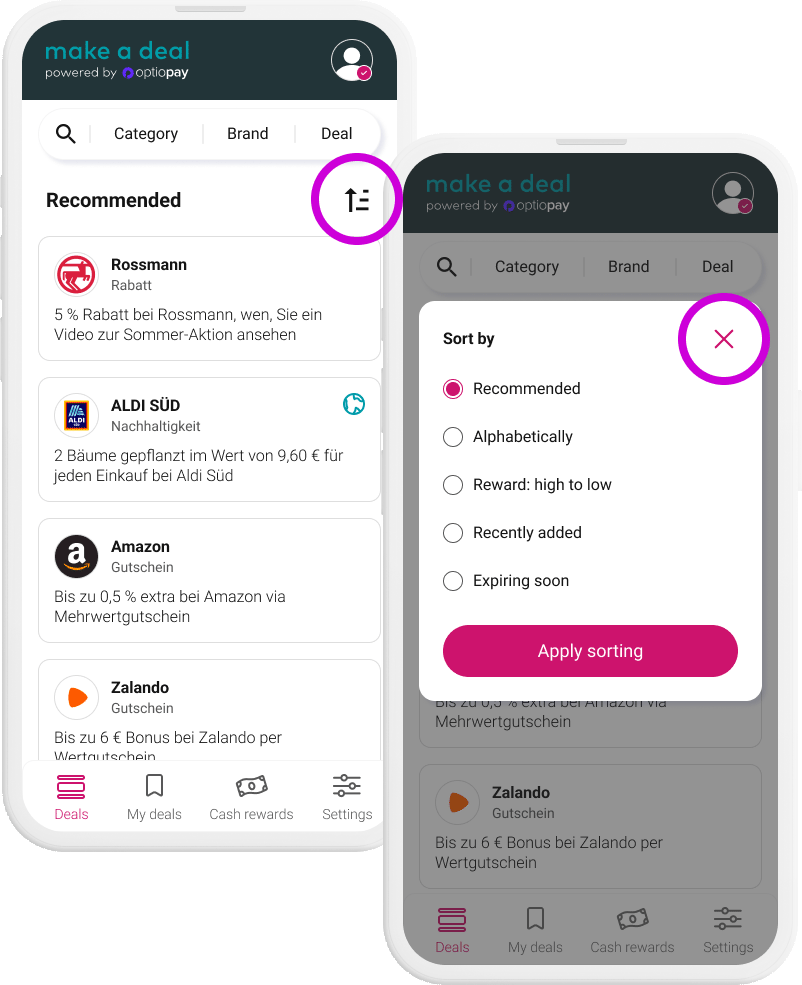
We carried out 5 internal tests to select the most intuitive option from 3 redesigned versions of the filter logic.
Version A was the best performing in the usability testing because it was most intuitive, the fastest and directly visible. Whereas the filter icon from versions B and C were overlooked.




We tested the current Make a deal version with 11 users in virtual calls to deepen our understanding of how they use our product and what causes friction. We also gathered demographic and psychographic data about our user base for the first time since the launch.
The main purpose of the research session was to improve the usability of the new filter logic. We asked the participants about their first impression and let them carry out test scenarios.
After we created an affinity map, we presented the insights to Product Management and agreed on the action items.

After the extensive research round with current users of the platform, we conducted another rapid usability tests with co-workers to validate the UX and UI changes.
To conclude the research project, I created a report and presented the insights about the user base and the design iteration company wide.
Users feedbacked that they would not spend time on selecting a profile image for such a product because it does not serve any function.
We decided to use the users’ initials or a generic user icon instead.
Participants preferred accessing the different industries efficiently by getting used to them in the same position. It was less useful to them to see the recently used industry branches.
We changed the secondary CTA into to let users get out of the process.
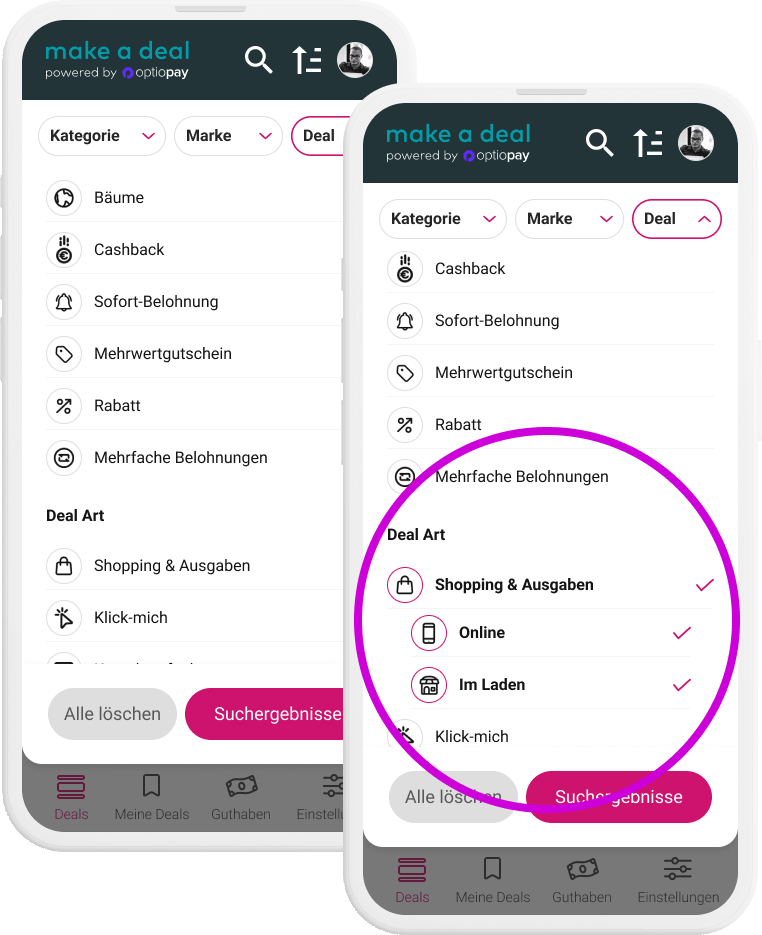
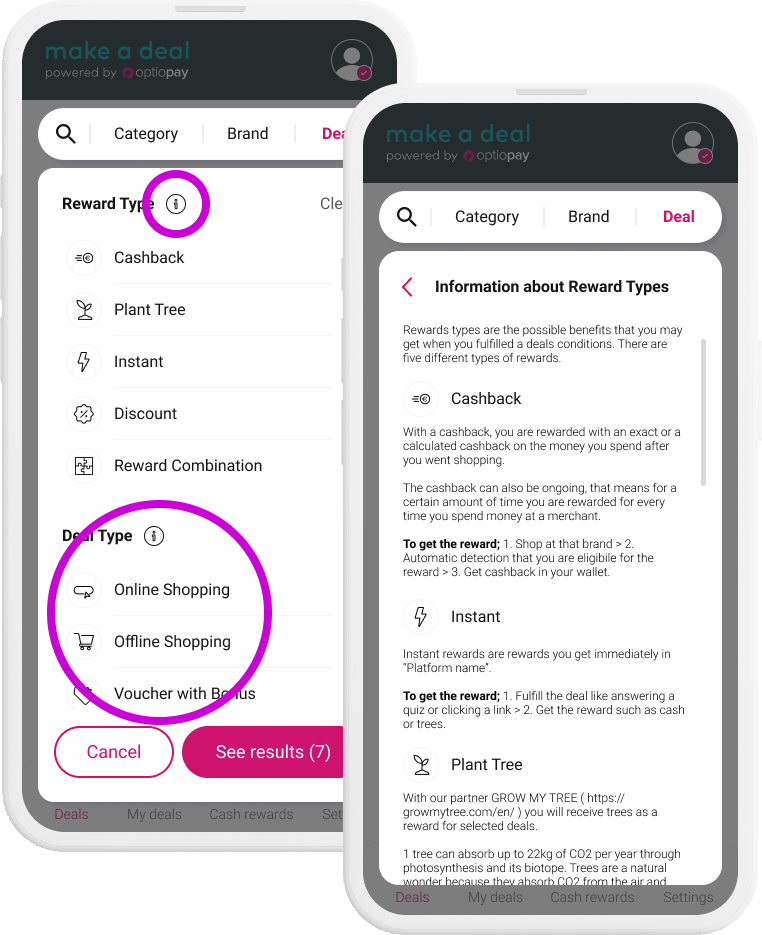
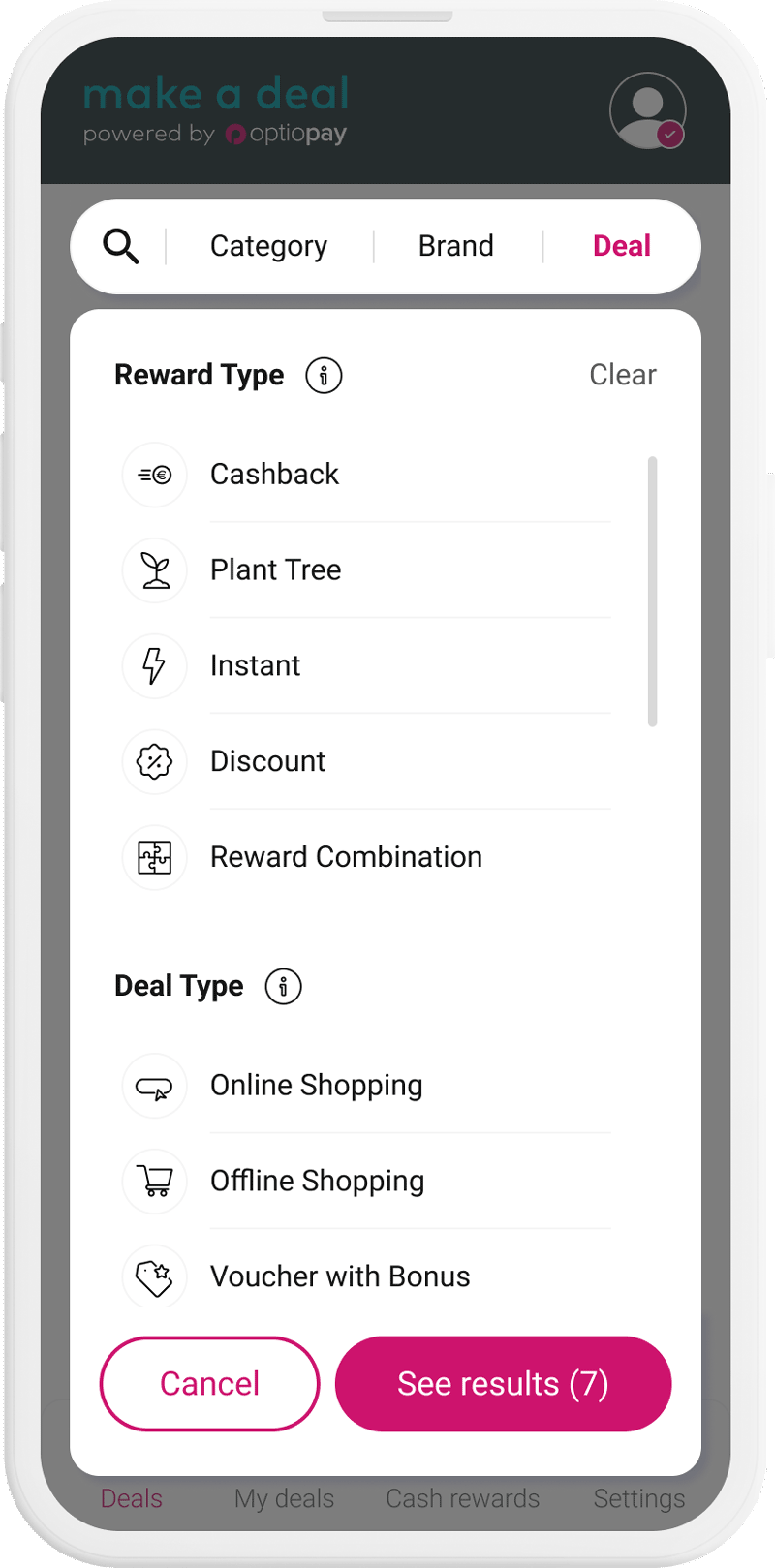
We learned that the Deal and Reward types are not easily understood. Participants wished for an explanation. Also the icons were changed to a more intuitive and customised design to explain the use case.
It was important for users to be able to select deals for online and offline shopping right away according to their shopping preference, which was placed within an expansion panel. They were added as separate options.
With the help of quantitative and qualitative data we could refine the designs and make the interaction on point:
- We removed functional duplications and streamlined the positioning of the elements
- We optimized the filter selection
- We educate about the deal and reward types
- We discarded the profile picture